
FitPocket
Industry
Education
What We Did
Market Research, User Interface & Experience
Master Your Money with FitPocket
FitPocket is an educational platform designed to empower users to improve their financial literacy, make informed financial decisions, and ultimately achieve financial independence.
Problem
Financial literacy is often not included in the education systems worldwide, leaving many young adults without the necessary knowledge and skills to make informed financial decisions, leading to financial difficulties.
Objective
Design a cross-platform app that will provide accessible and interactive tools to educate users on key financial concepts and help them improve their financial literacy.
User Research
- Survey
- Interviews
- Empathy Map
- Personas
- Pain Points
Survey
A survey of 30 participants was conducted to gather information about their needs, current financial literacy knowledge andlearning preferences.
Result
70%
70% of the surveyed participants reported a lack of understanding of basic financial literacy concepts, such as budgeting and saving.
chart
60%
The preferred method of learning for most participants (60%) was through interactive and engaging content, such as games and quizzes.
30%
Only about 30% of respondents had used a financial literacy app or service before. Most of them where dissatisfied with the lack of personalized advice and guidance.
Interview
An interview of 5 participants representative of the target demography was carried out to gather in-depth information about their learning experiences and challenges with financial literacy.
Some of the questions asked during the interview include:
- Can you tell me about your current understanding of financial literacy concepts?
- Have you used any financial literacy resources in the past? If so, what were your experiences with them?
- What are the biggest challenges you face when it comes to financial literacy?
Aggregated Empathy Map
Says
“I don’t really know much about finances.”
“I would love to learn more about finances, but it all seems so confusing.”
“I like when things are explained in an interactive way, it helps me understand better.”
Thinks
Needs a structured class to learn about financial literacy.
Text heavy information sources are a waste of time.
Does
Try to save and budget, but struggle.
Ask for financial advice from friends and family.
Attend online finance workshops.
Feels
Overwhelmed by the quantity of financial literacy resources available online.
Confused on what is worth learning and how to get started.
Frustrated by repeated failure in developing good financial habits.
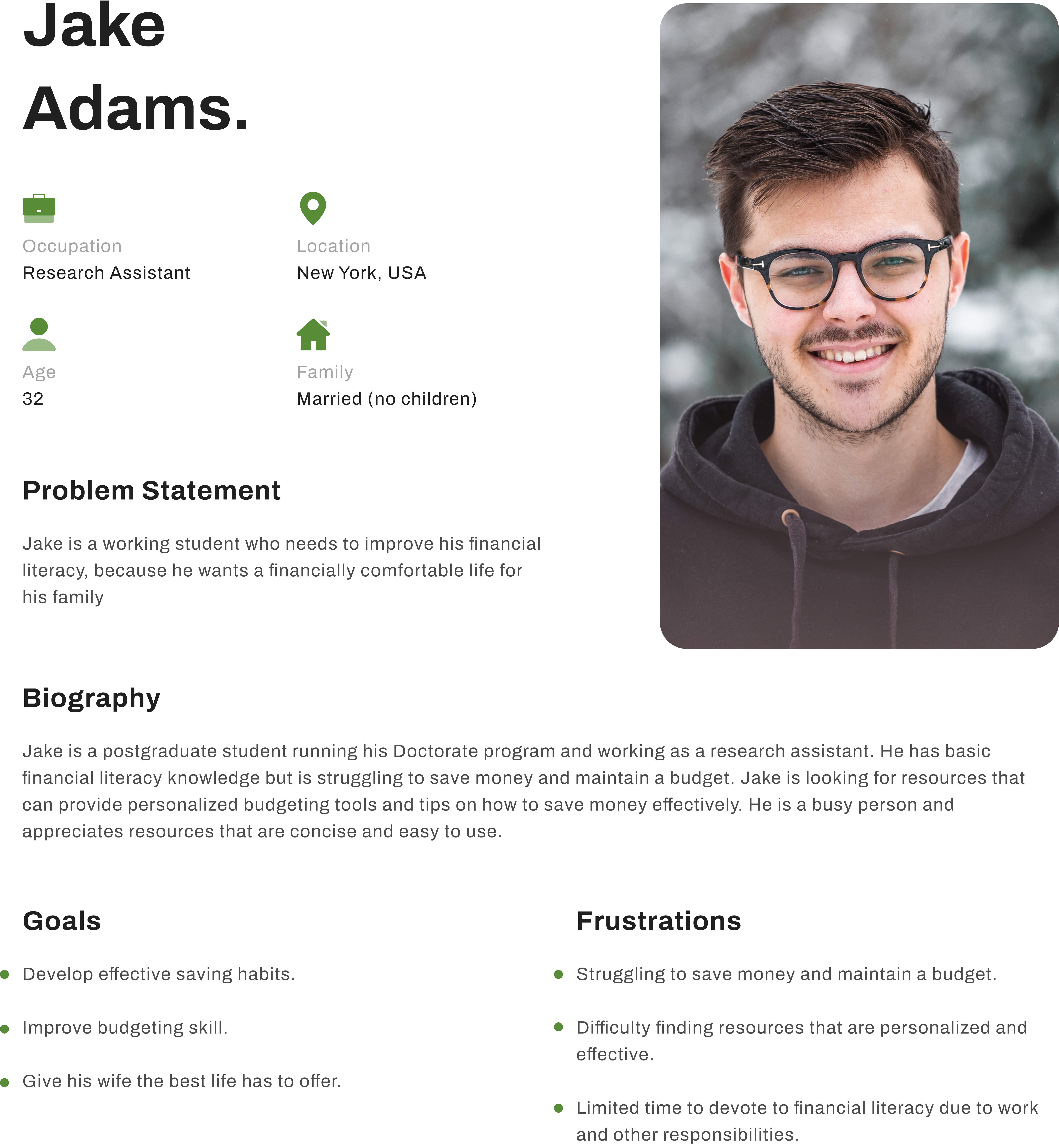
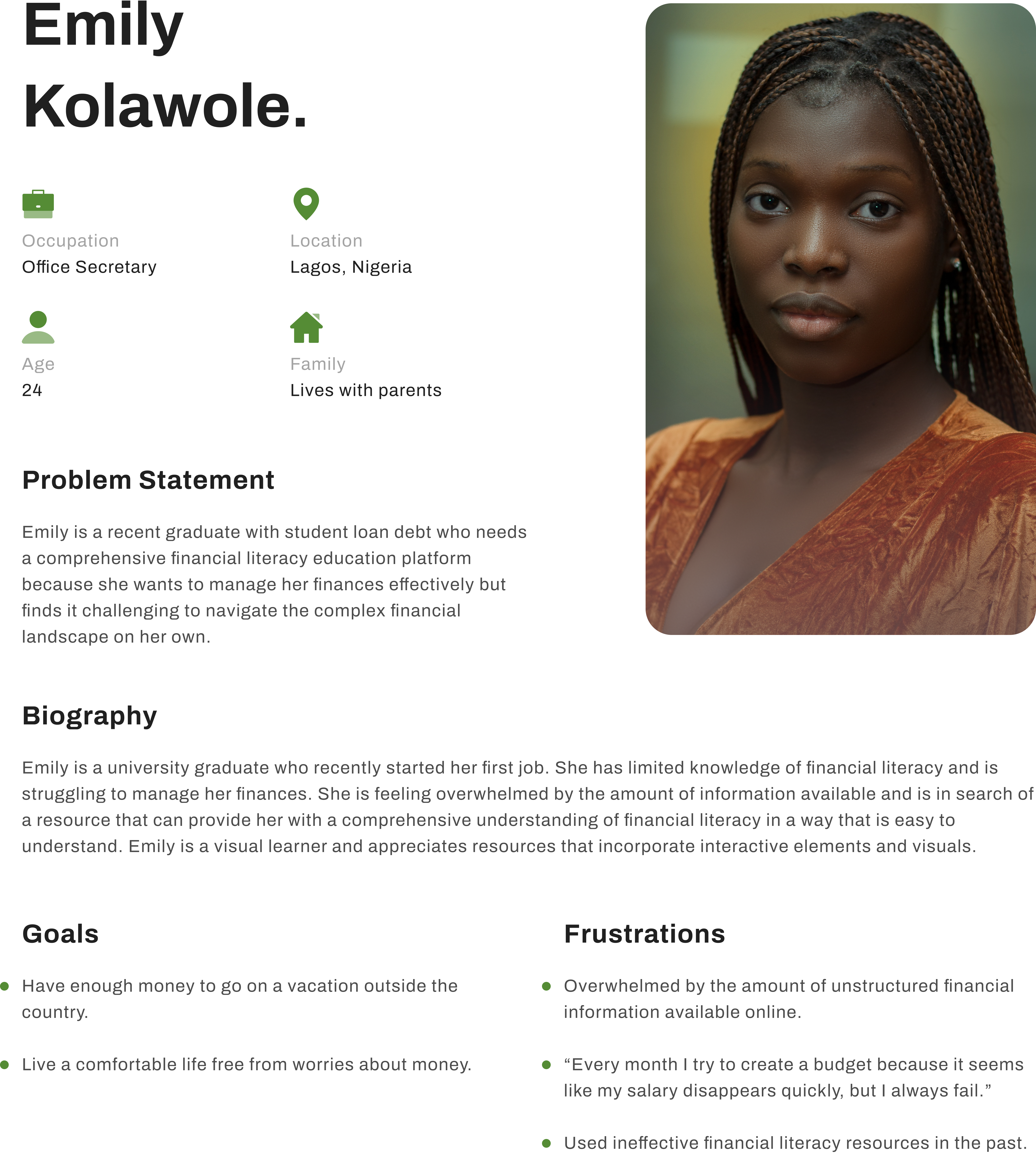
Personas
�
Based on the information gathered from the research exercises, I created 2 user personas that are representative of the target demography.


Pain Points
The insights we gathered can be summarized into three main pain points.
Structure
The amount of information available on financial literacy resources is overwhelming.
Solution
Provide curated and organized information to ensure users are not overwhelmed. Include features that allow users to save and revisit information at a later time.
Quality
A lot of financial literacy resources are ineffective and difficult to understand.
Solution
Provide a gamified experience, making learning enjoyable and increasing engagement. Also, conduct user testing and gather feedback to continuously improve effectiveness.
Implementation
Users find it difficult to implement the saving and budgeting knowledge gained from learning resources.
Solution
Provide personalized saving and budgeting tools to help users implement their newly acquired knowledge.
Ideation
- Crazy Eights
- User Flow
- Wireframes
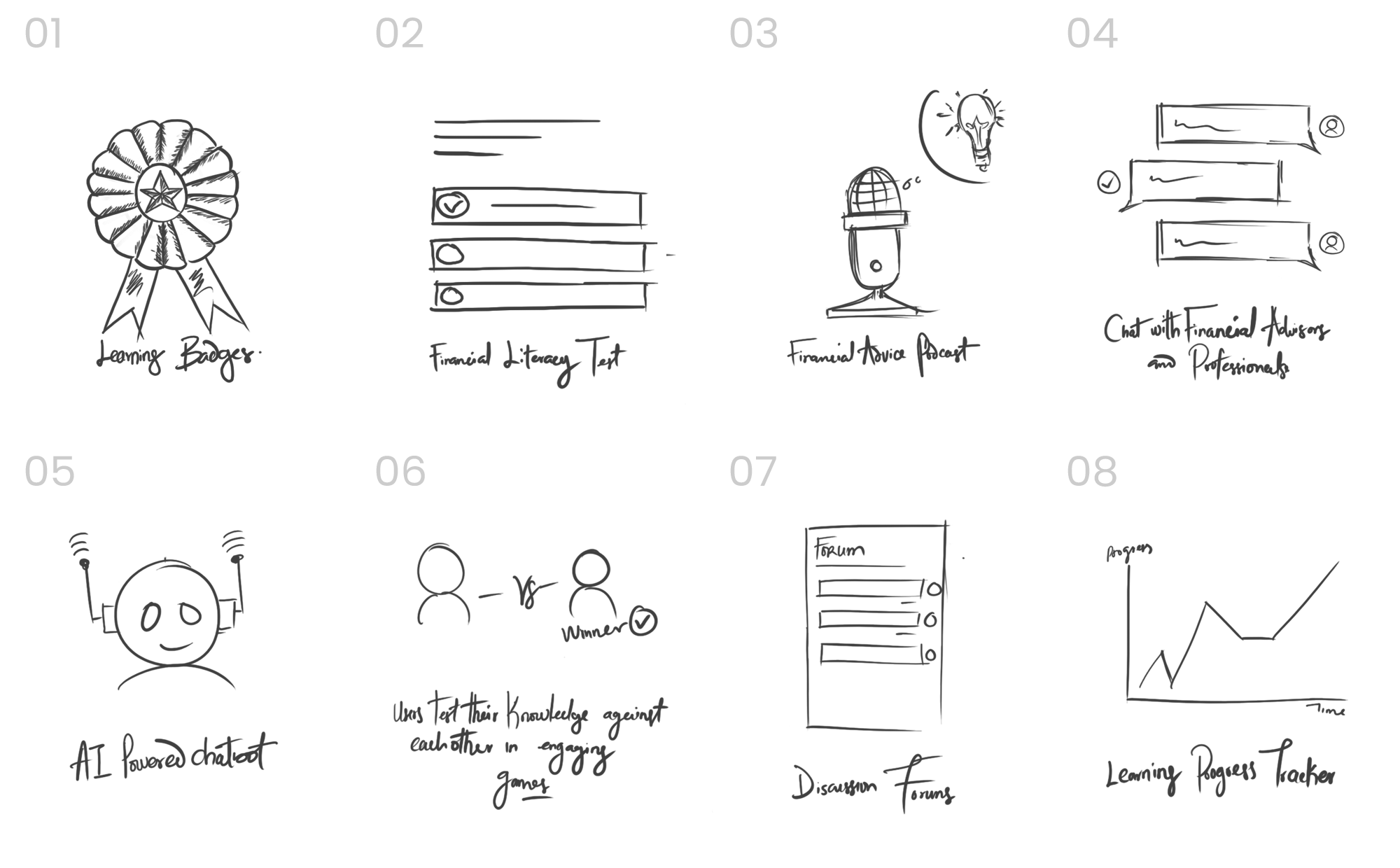
Crazy-Eights Exercise
To address user pain points, I brainstormed multiple solutions using the “crazy-eights” exercise, sketching out eight concepts in eight minutes to identify and select the most effective ideas.

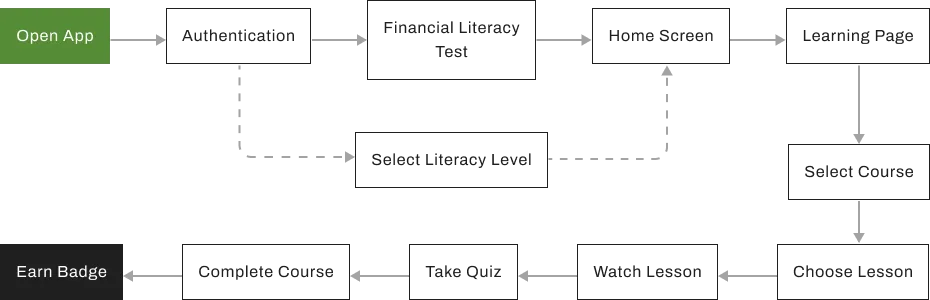
User Flow
I made three diagrams to understand how users interact with the application. These helped me analyze and visualize the different steps involved in navigating it.

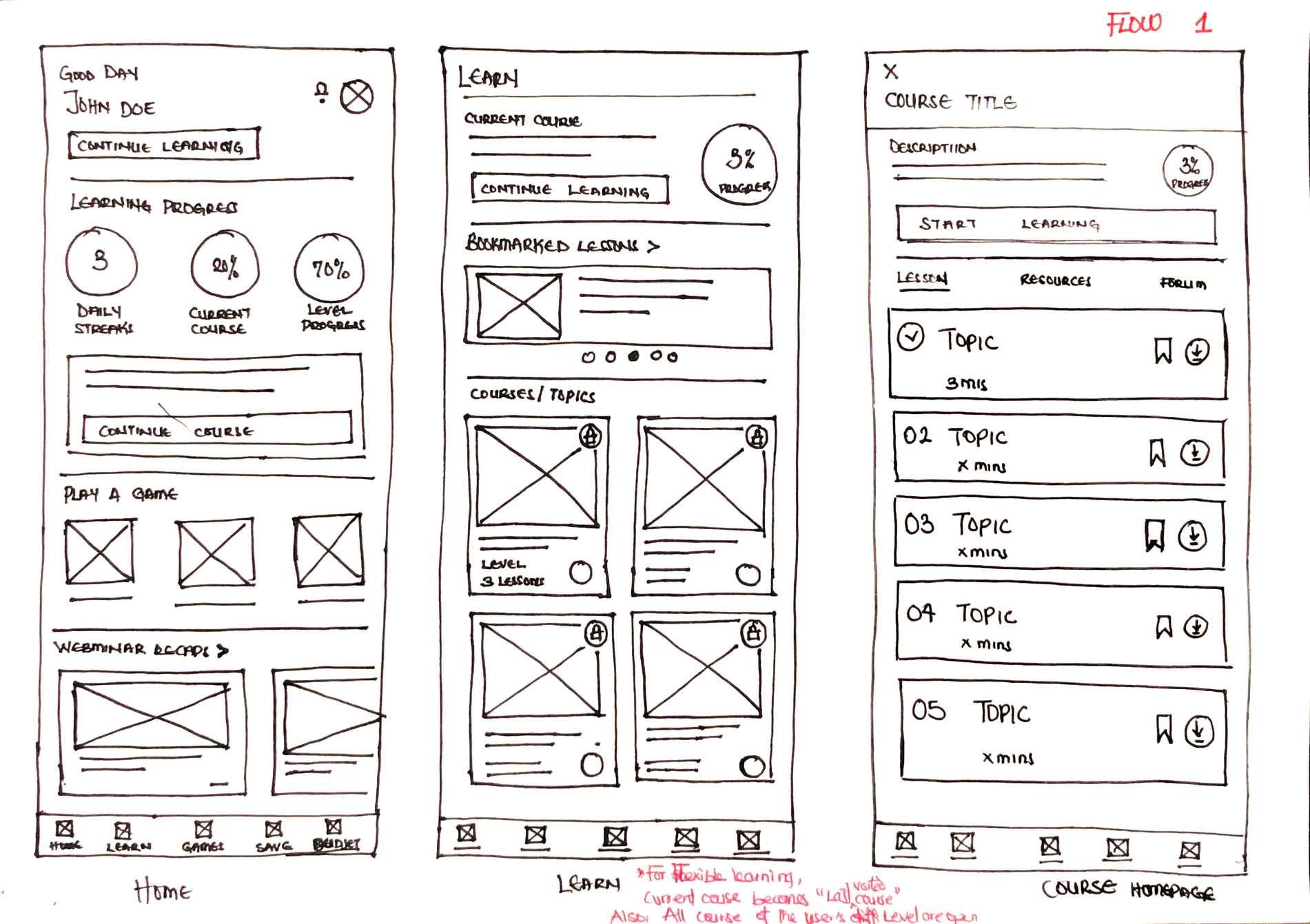
Learning User Flow (Primary)
N/B:: The other two flows user flows diagrams are for saving and budgeting tasks. There are not shown to reduce page length.
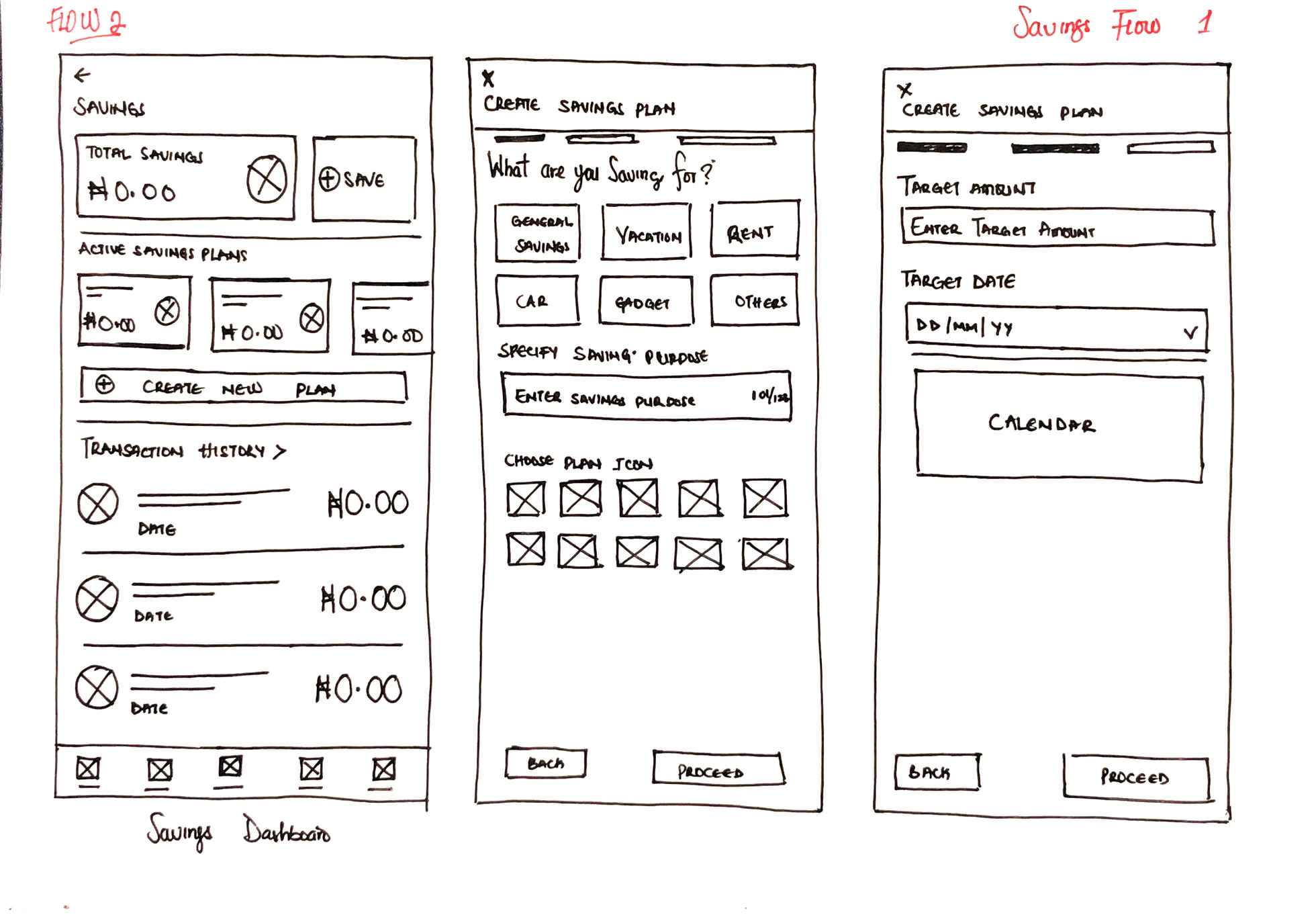
Wireframes
I created paper wireframes, digitized them to show user flows, and built a low-fidelity prototype for testing before proceeding with high-fidelity mockups.






Usability Test
- Test 1
Testing
I performed a round of usability studies using Maze testing platform to gather feedback on the wireframes and identify potential issues that might affect the user’s ability to perform tasks on the app.
Organizing & Synthesizing the Data
I categorized observations based on similarities to identify patterns and themes, uncovering underlying causes and gaining deeper insights that may have otherwise gone unnoticed.
.jpg)
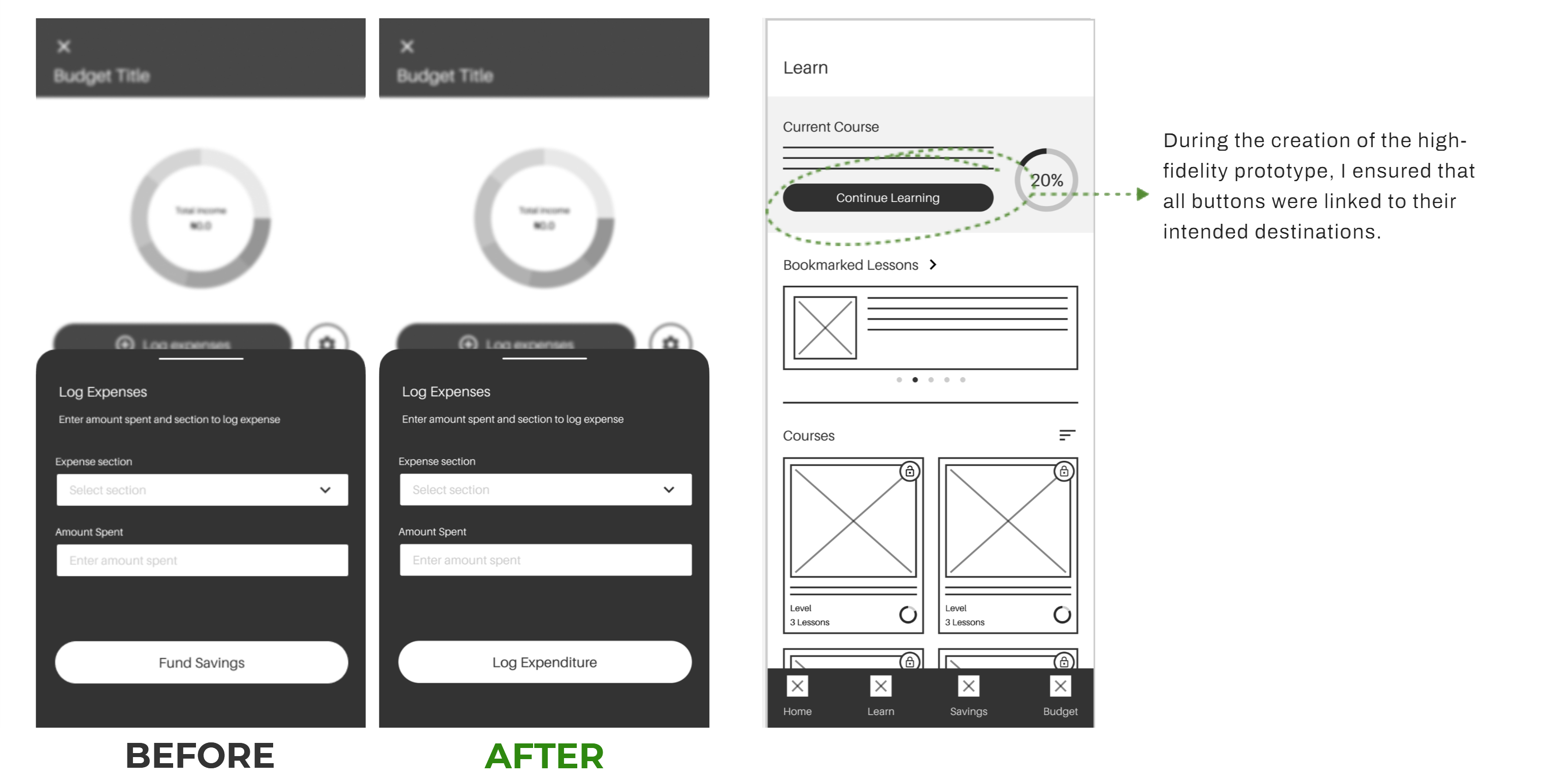
Findings & Improvements
Users had difficulty understanding the functions of some buttons and they want clear button labels.

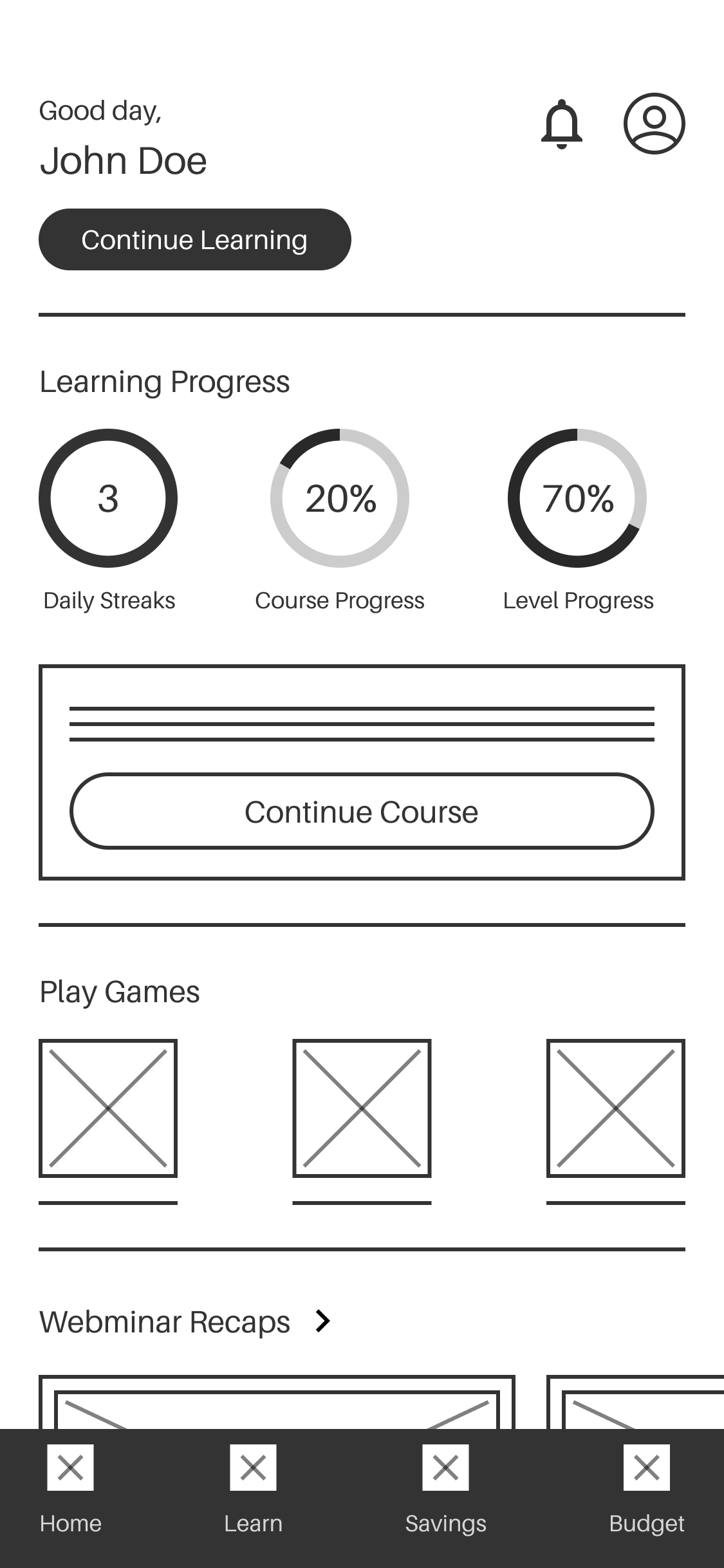
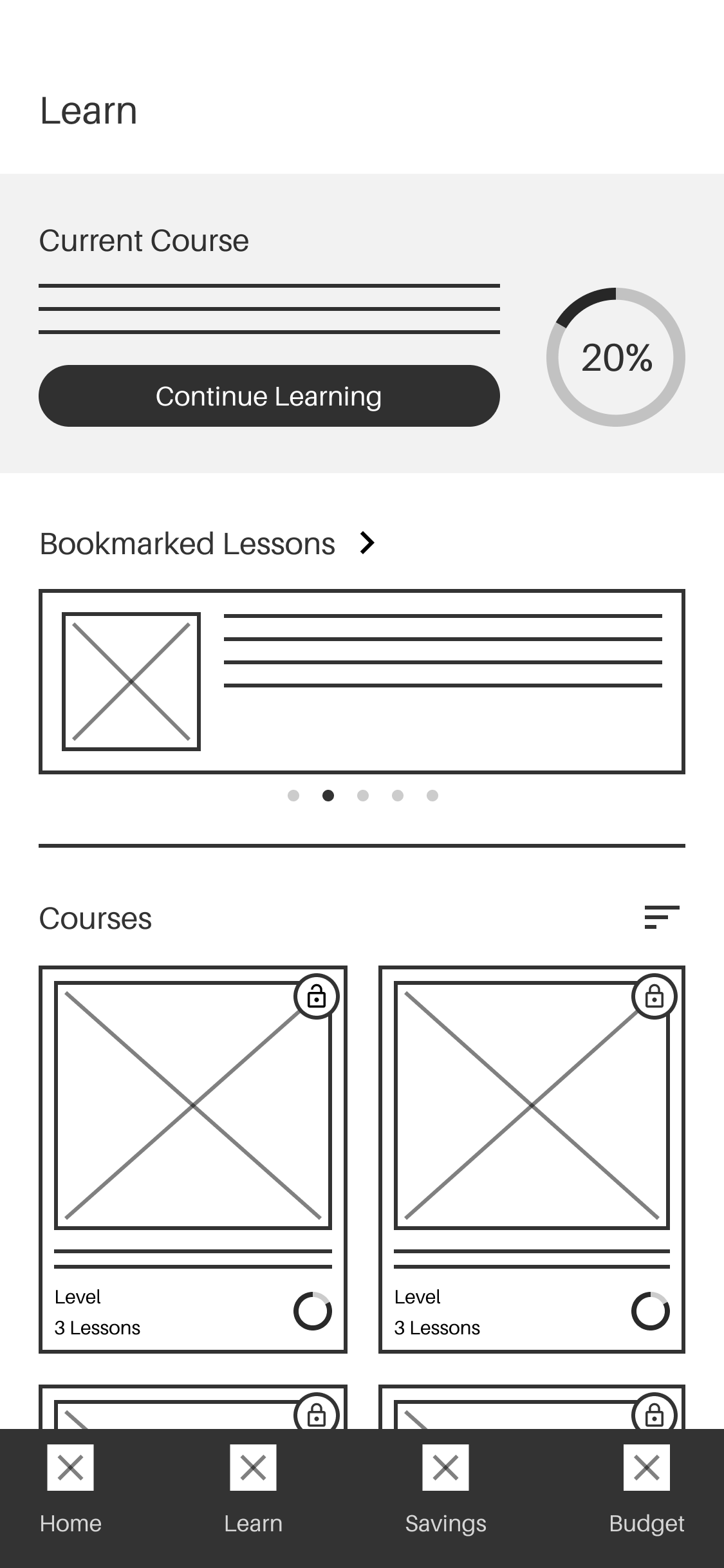
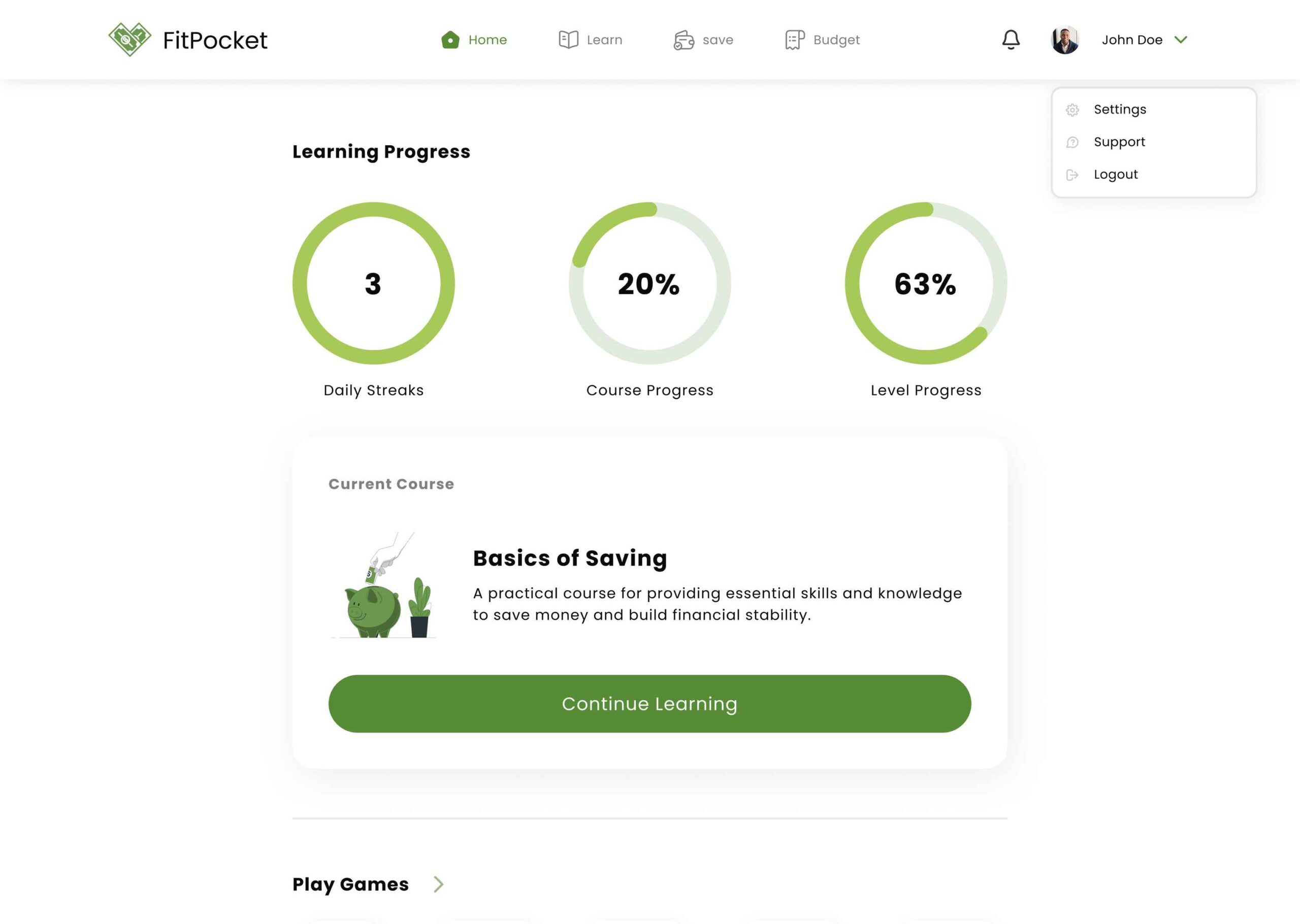
High Fidelity Mockups
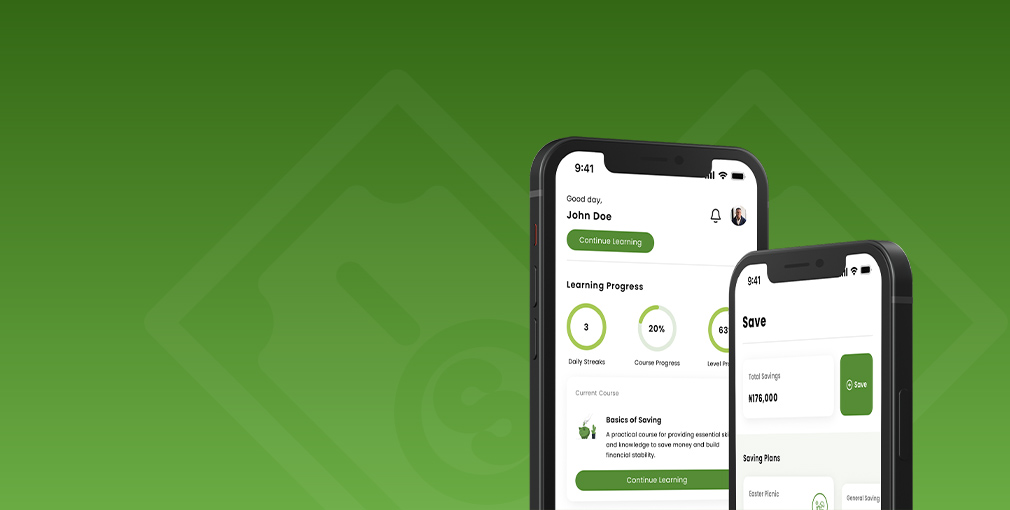
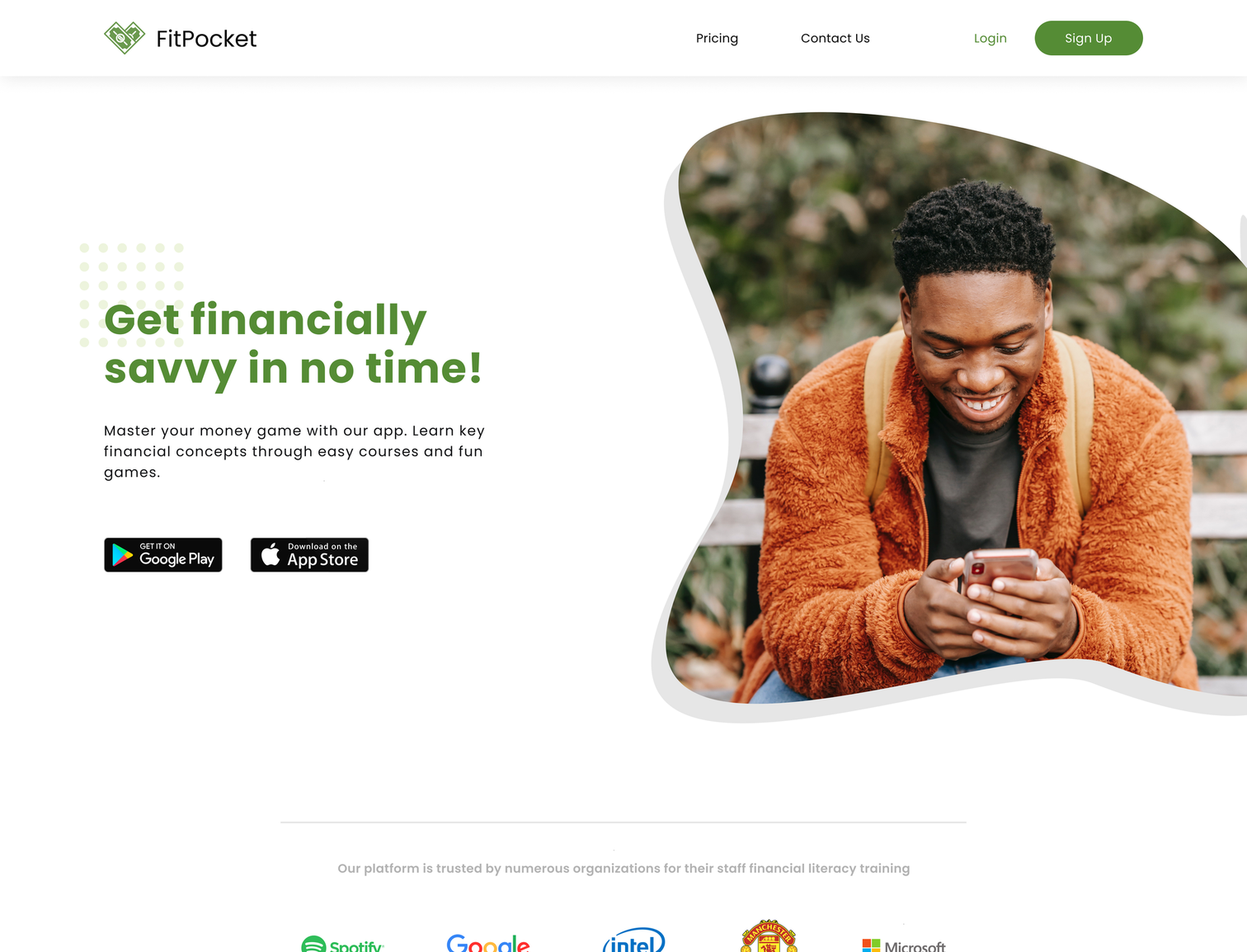
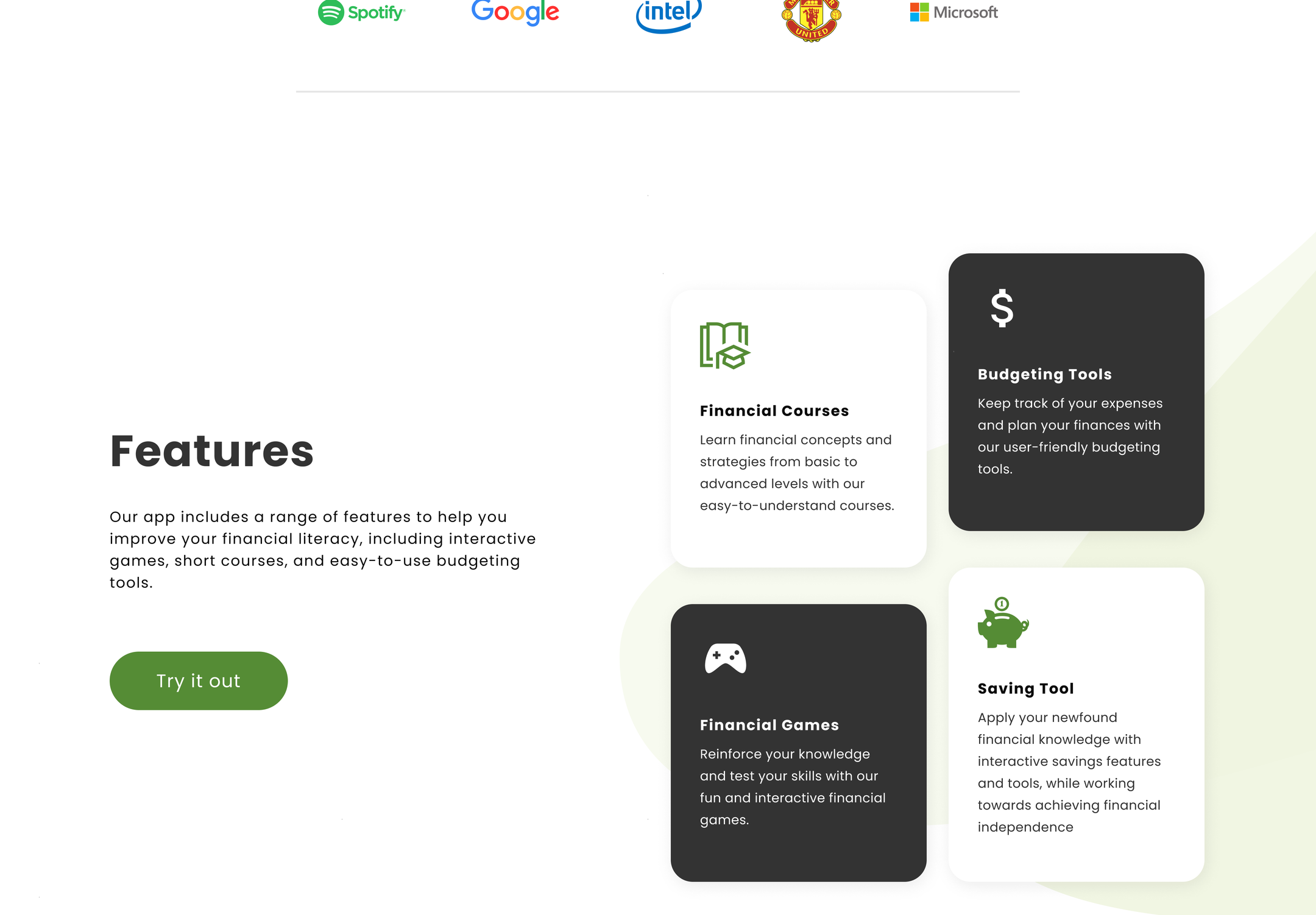
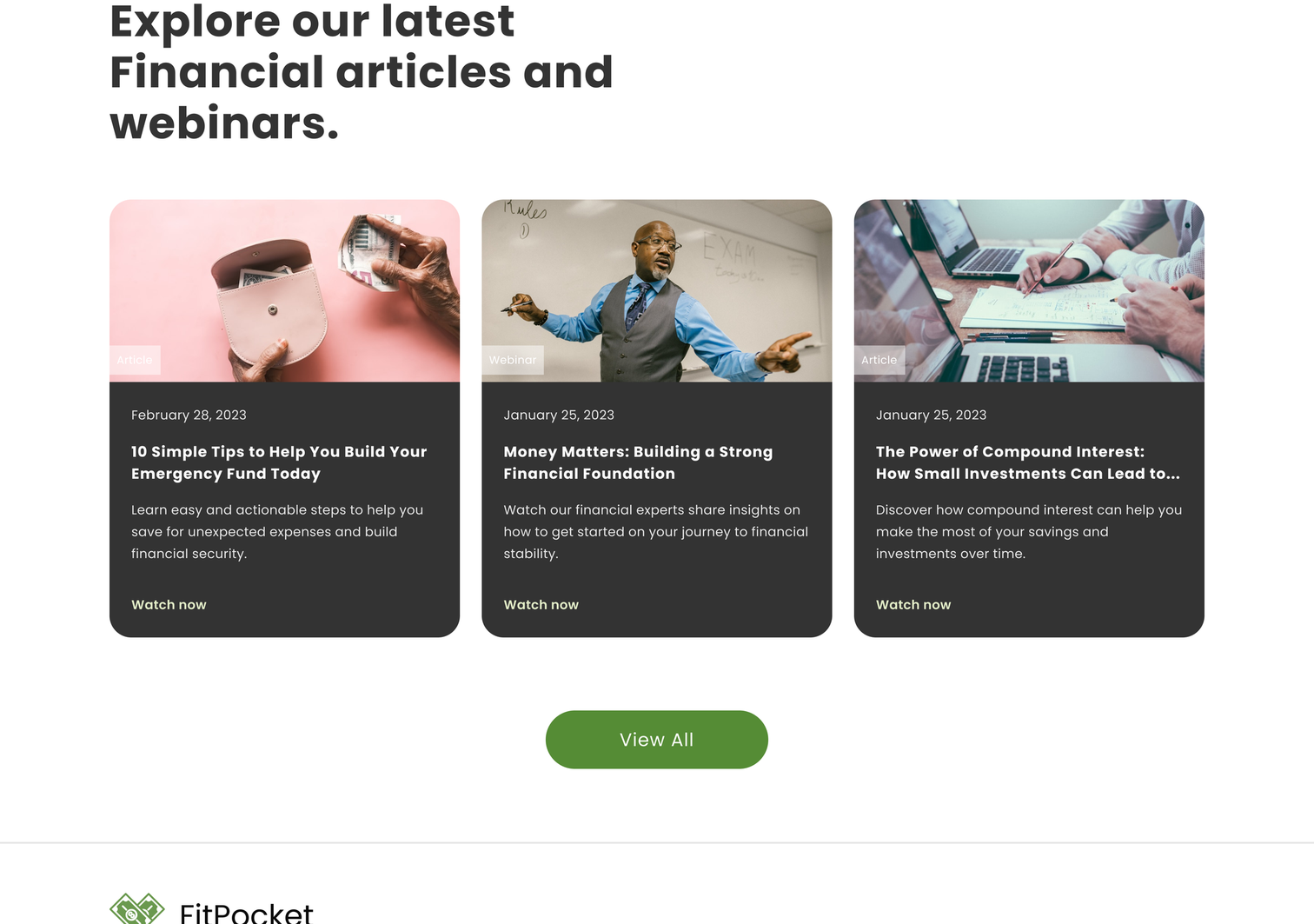
Homepage



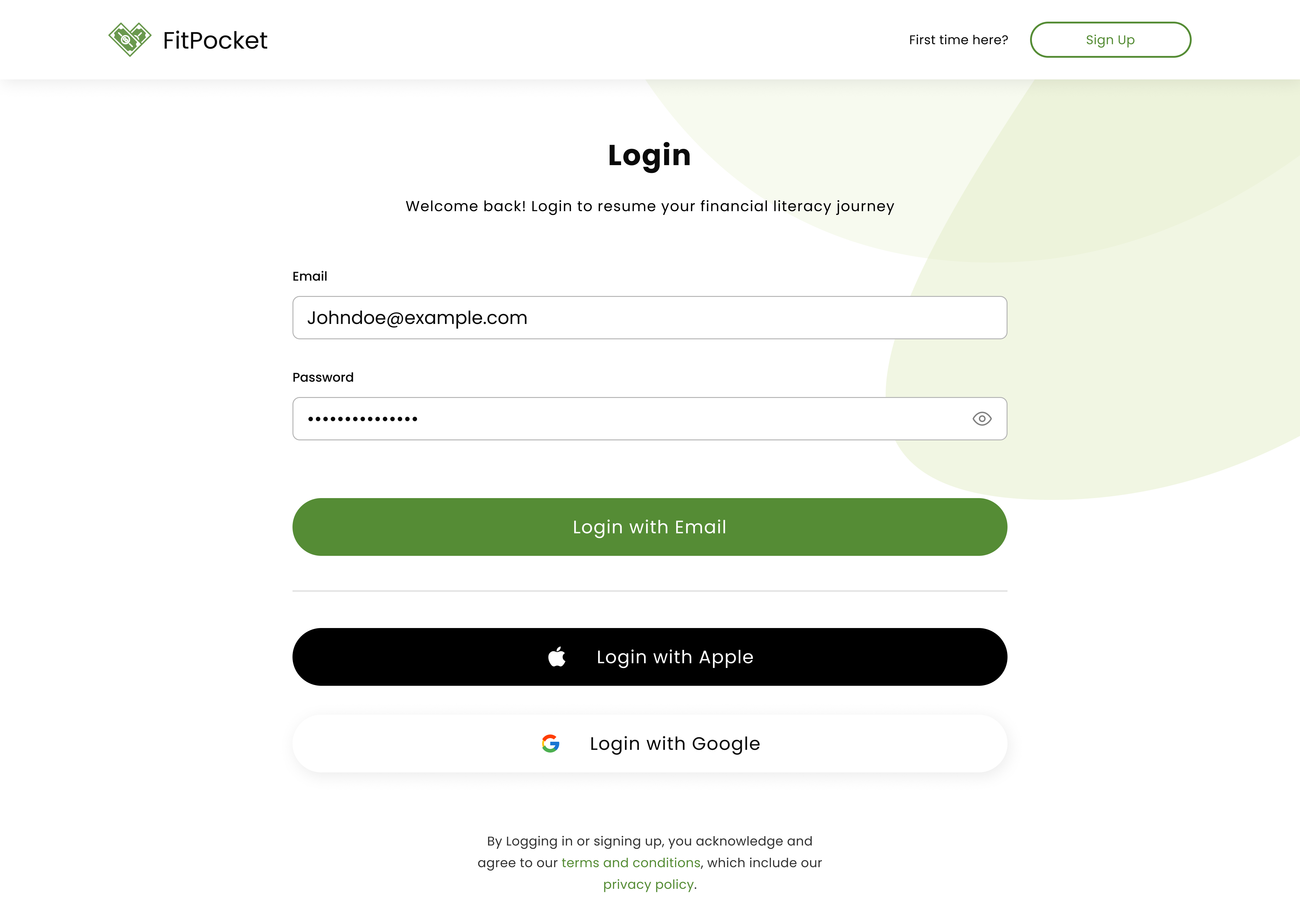
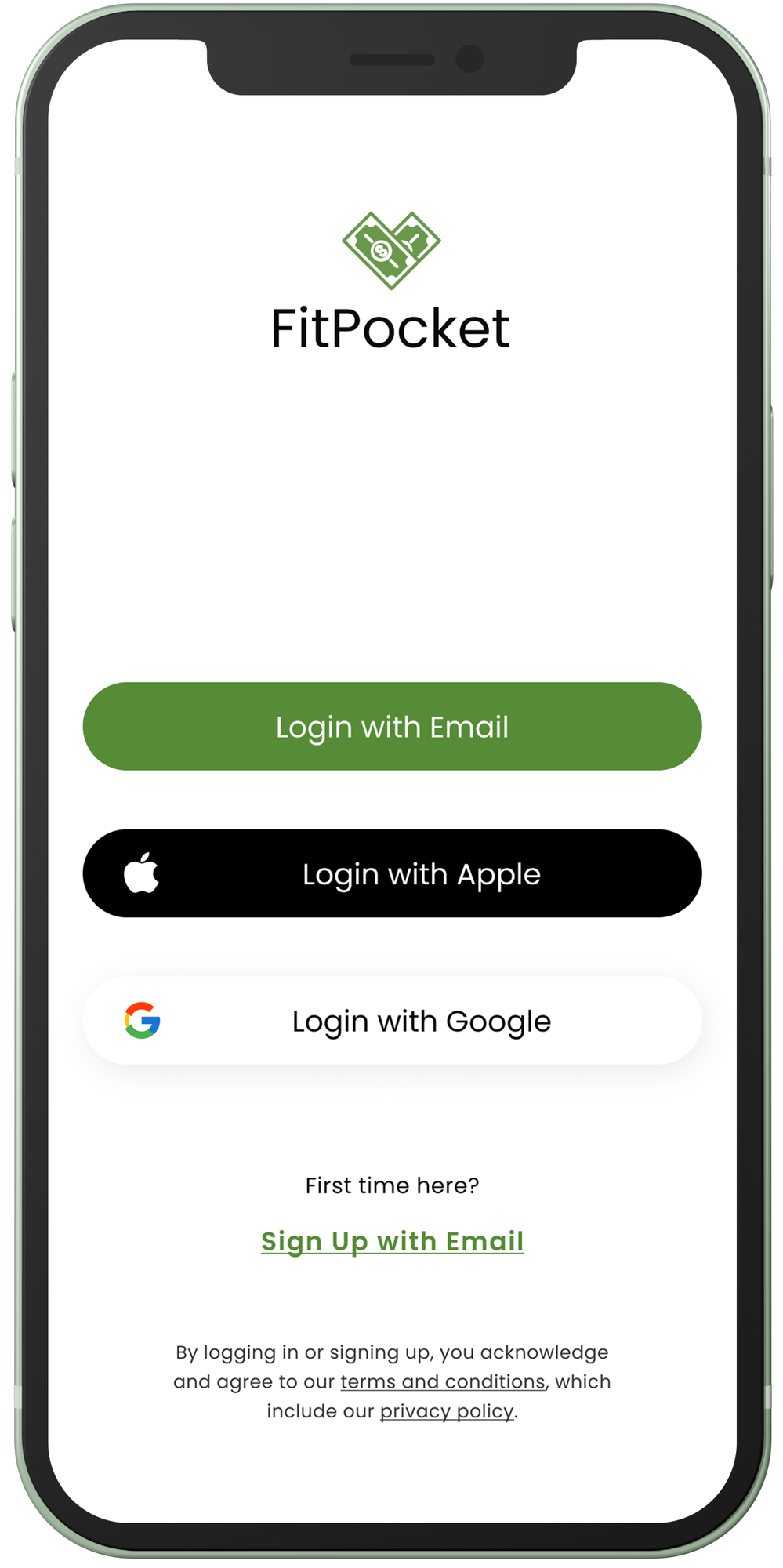
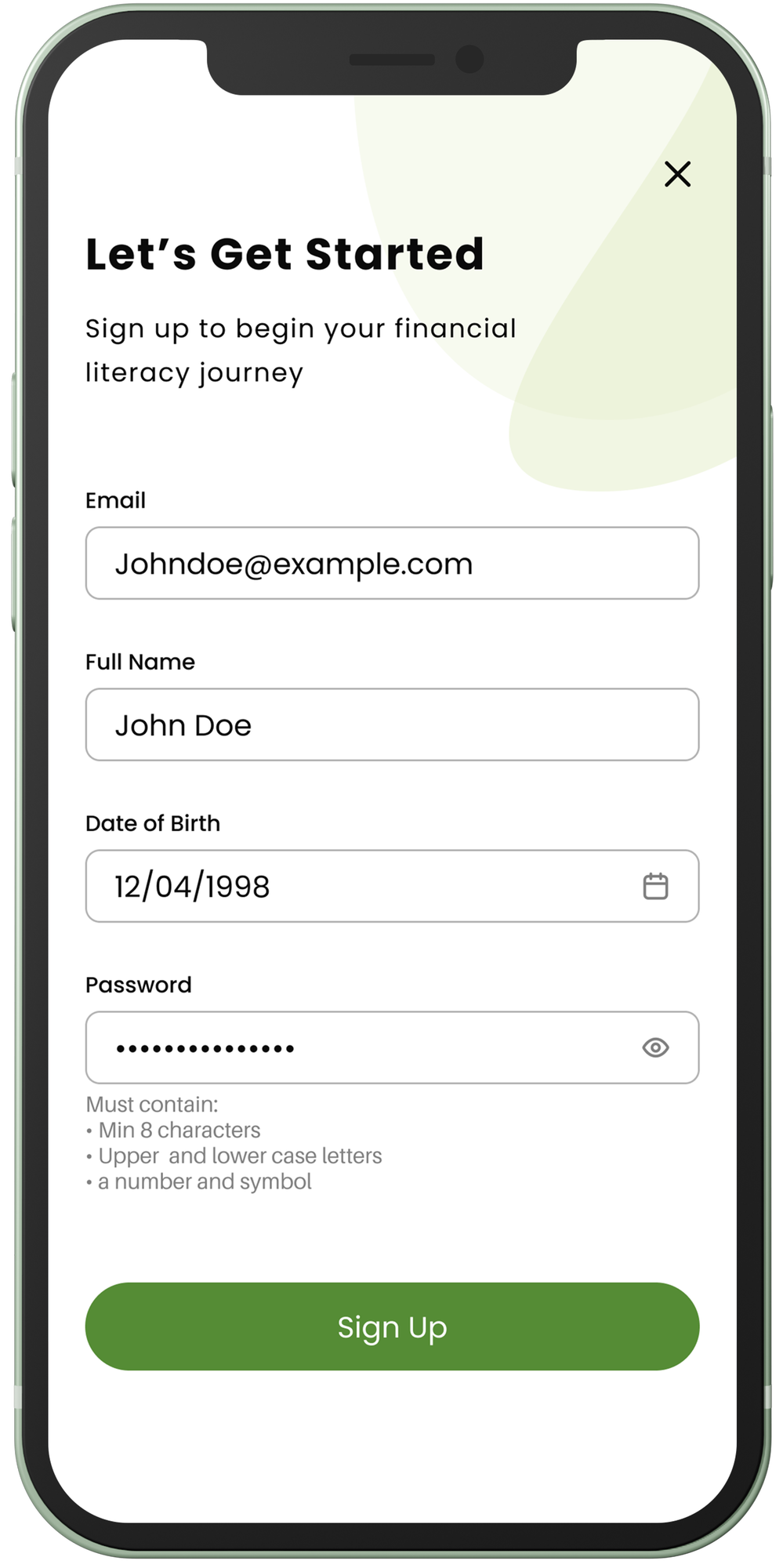
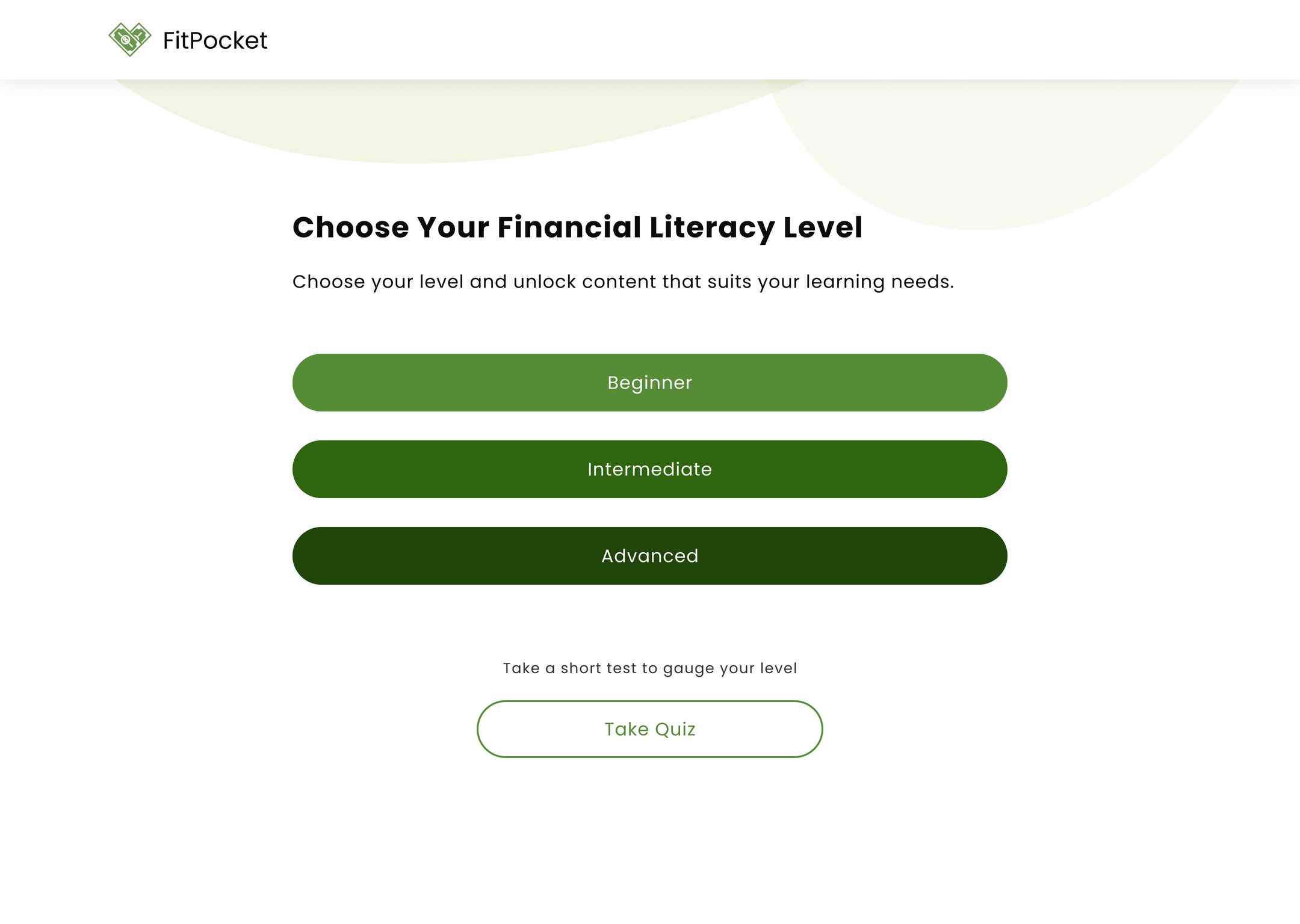
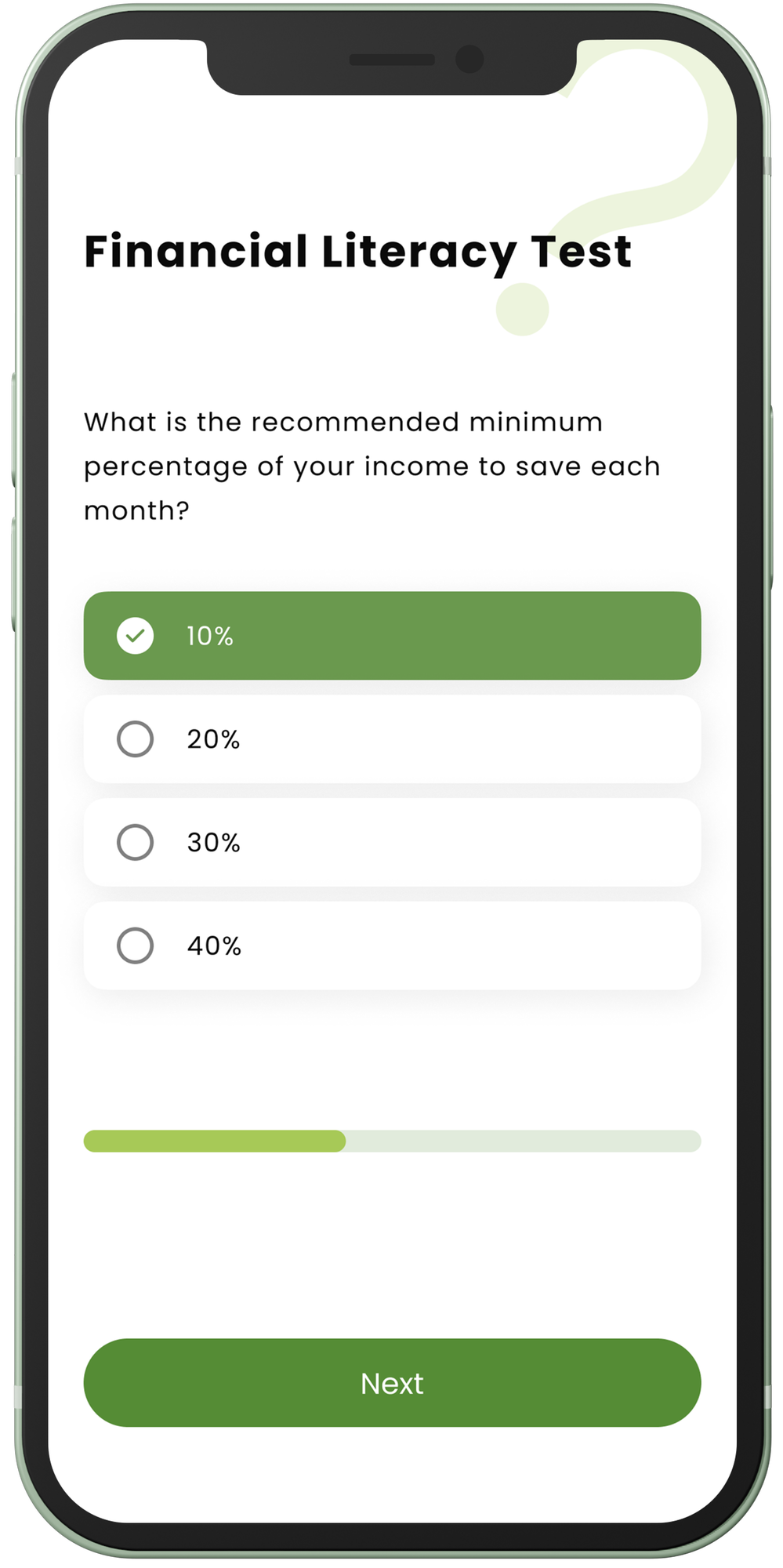
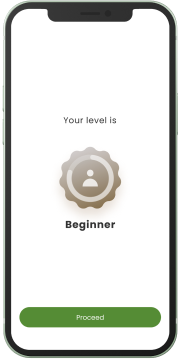
Authentication & Onboarding process






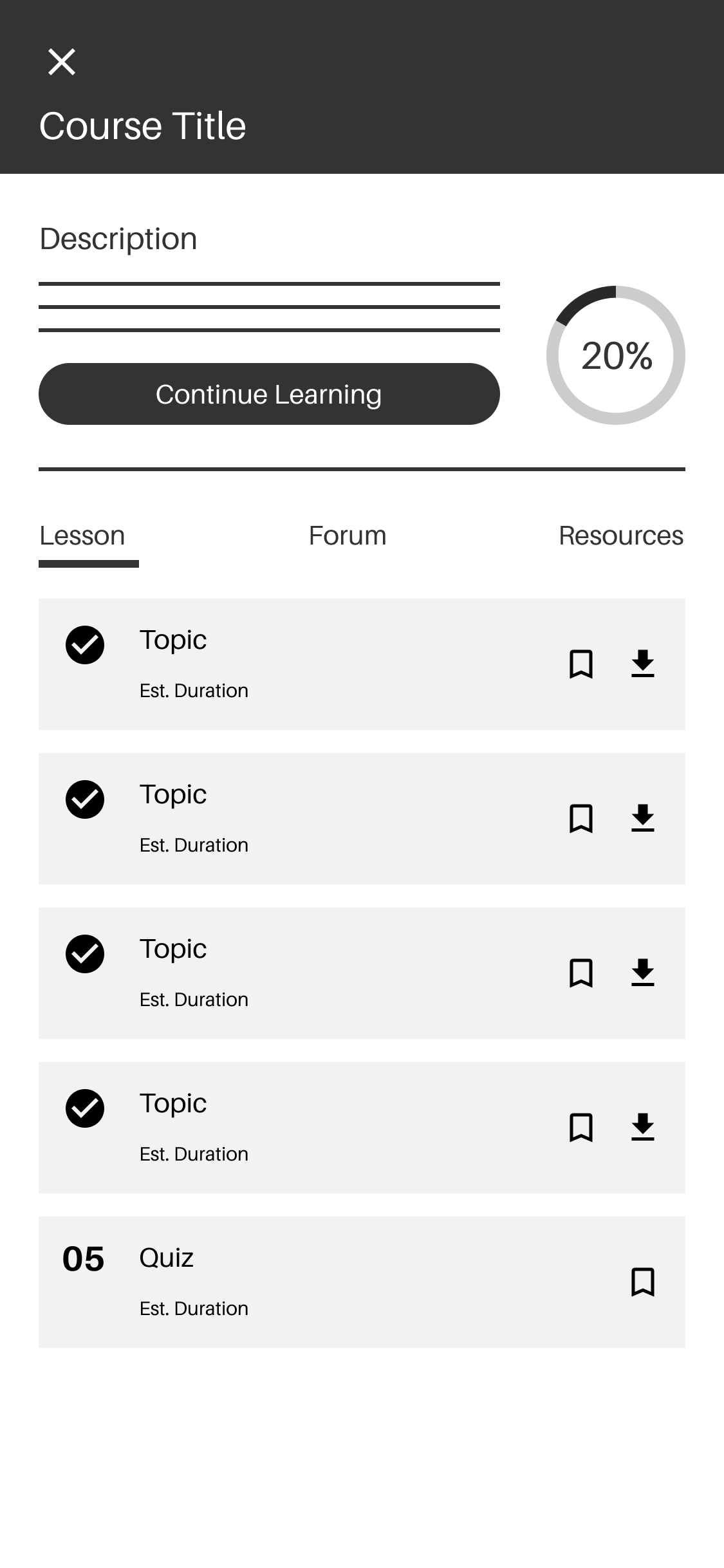
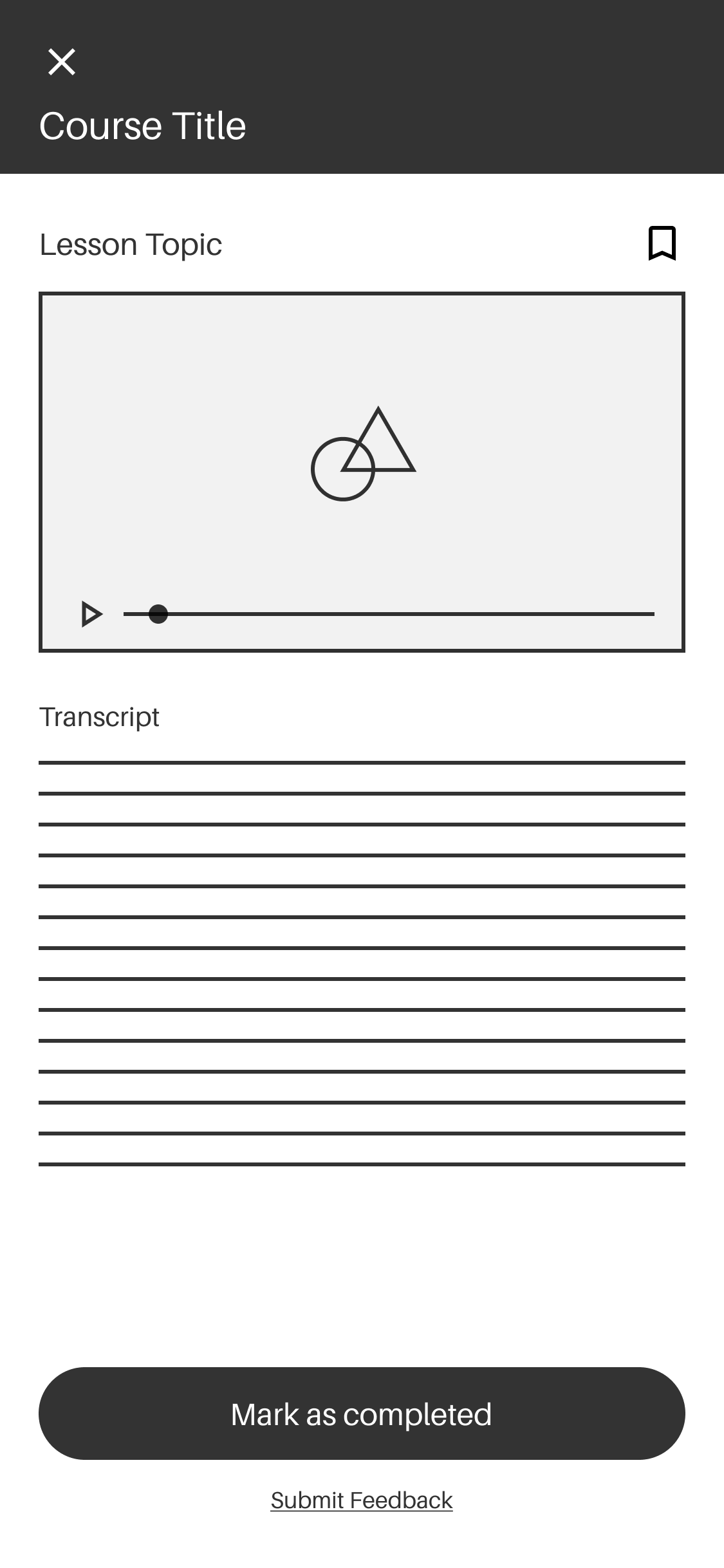
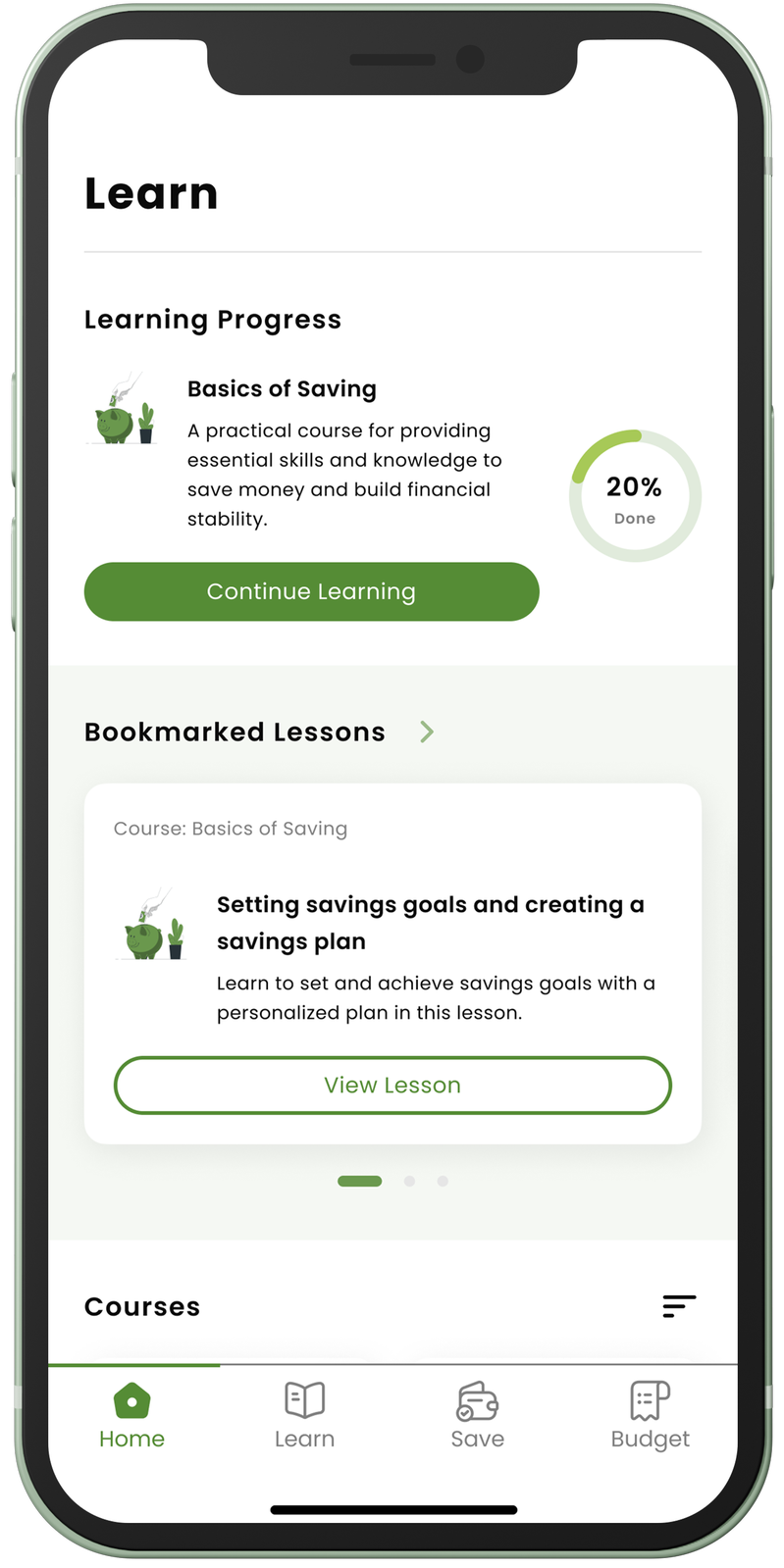
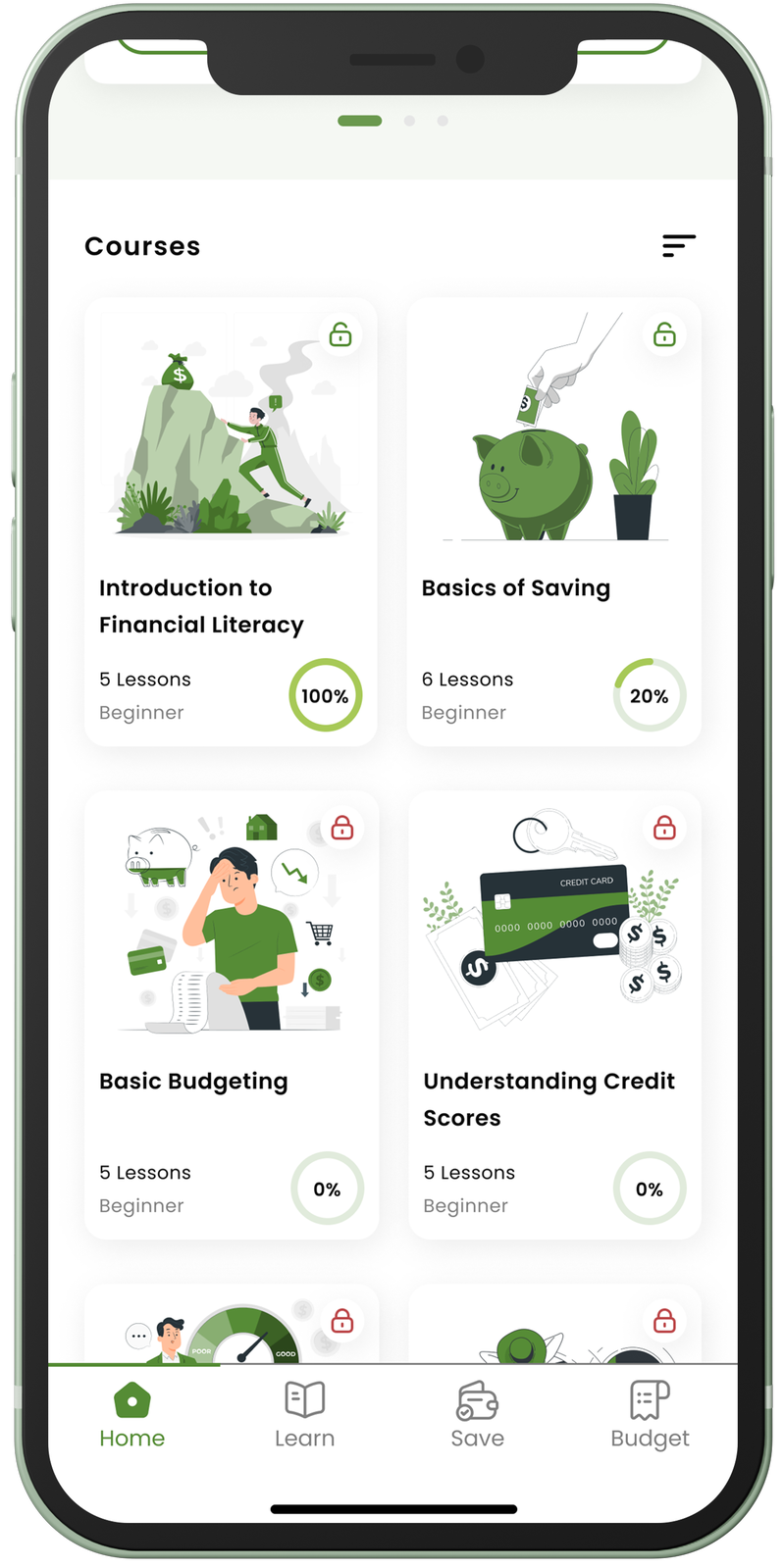
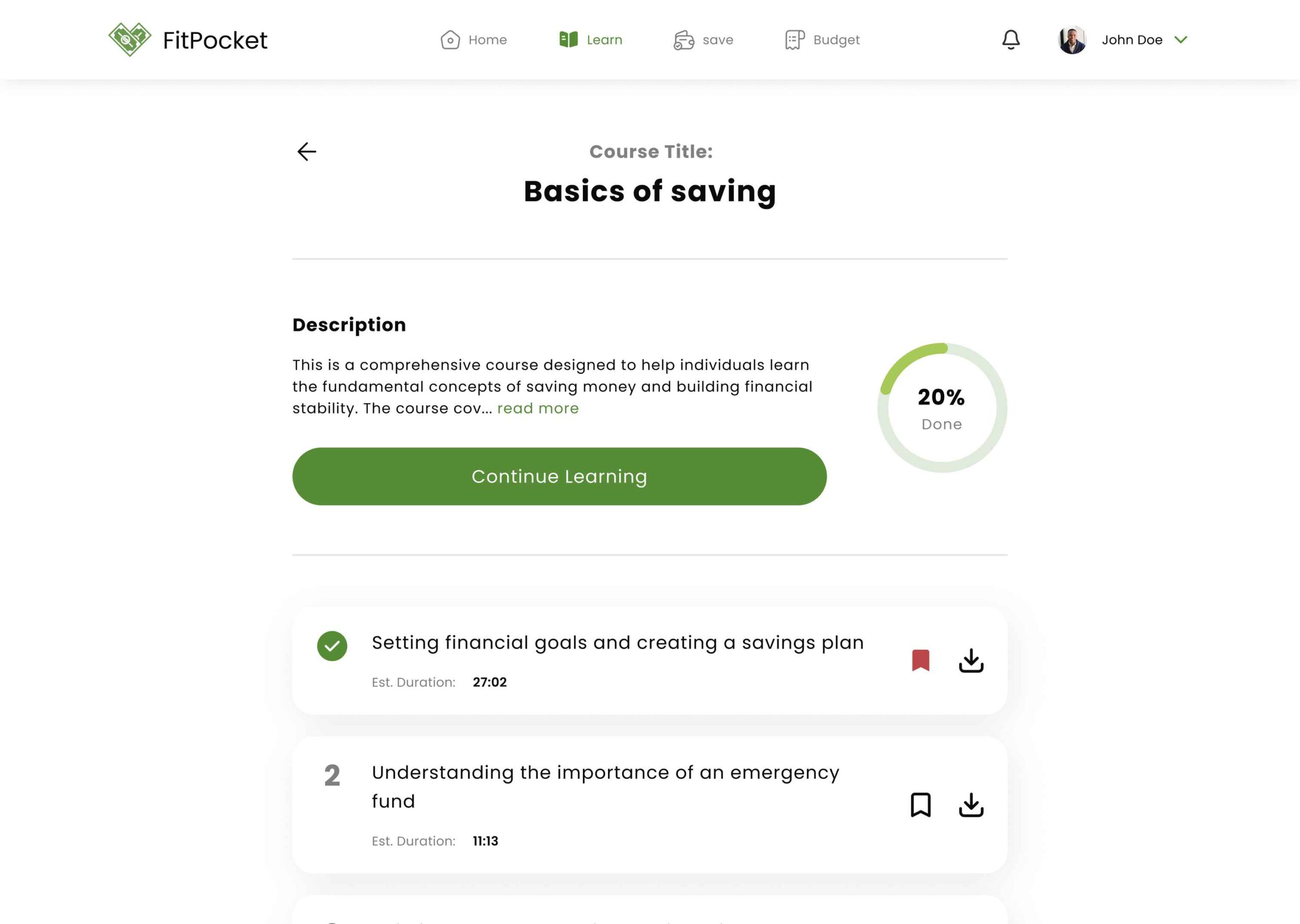
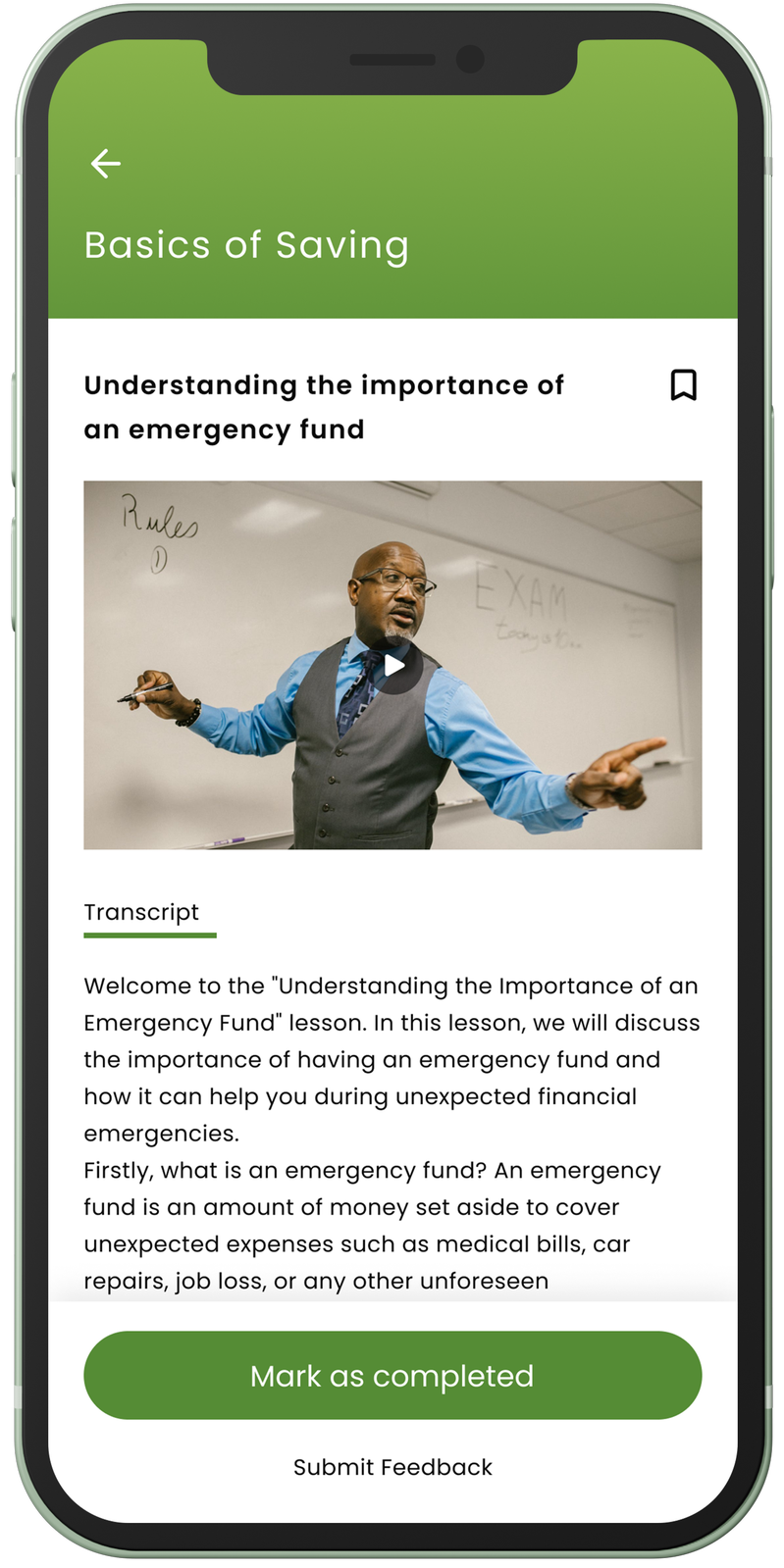
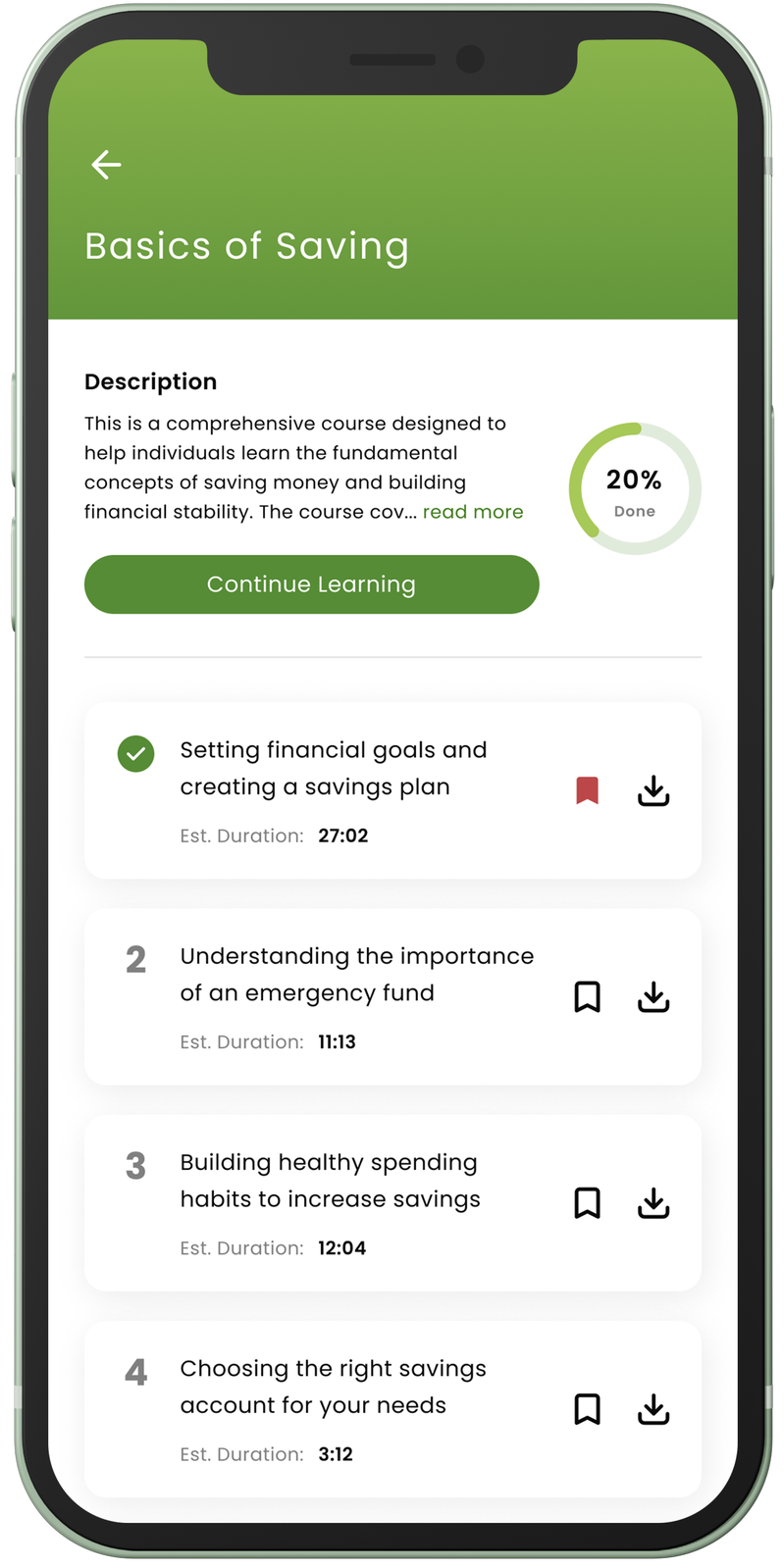
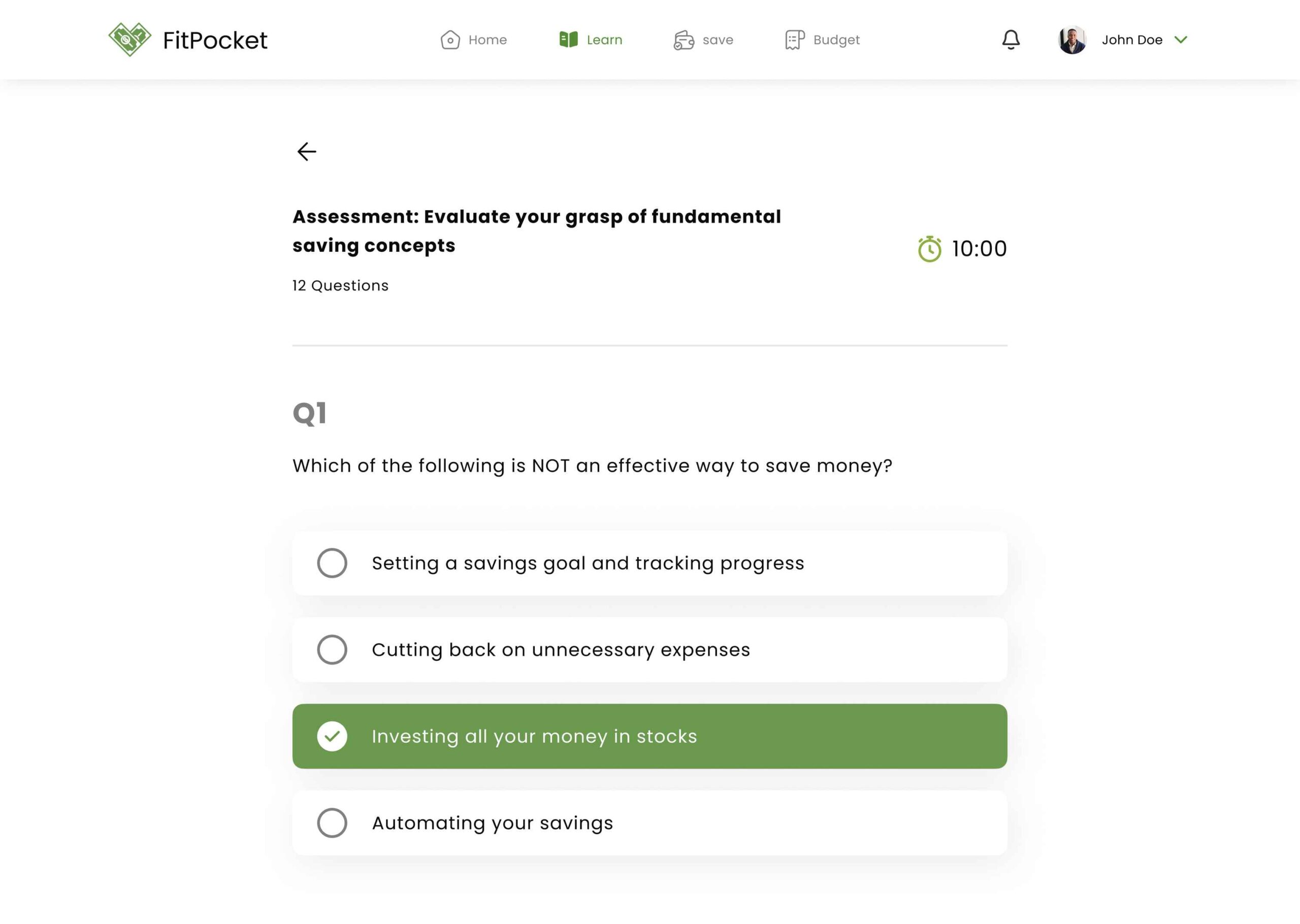
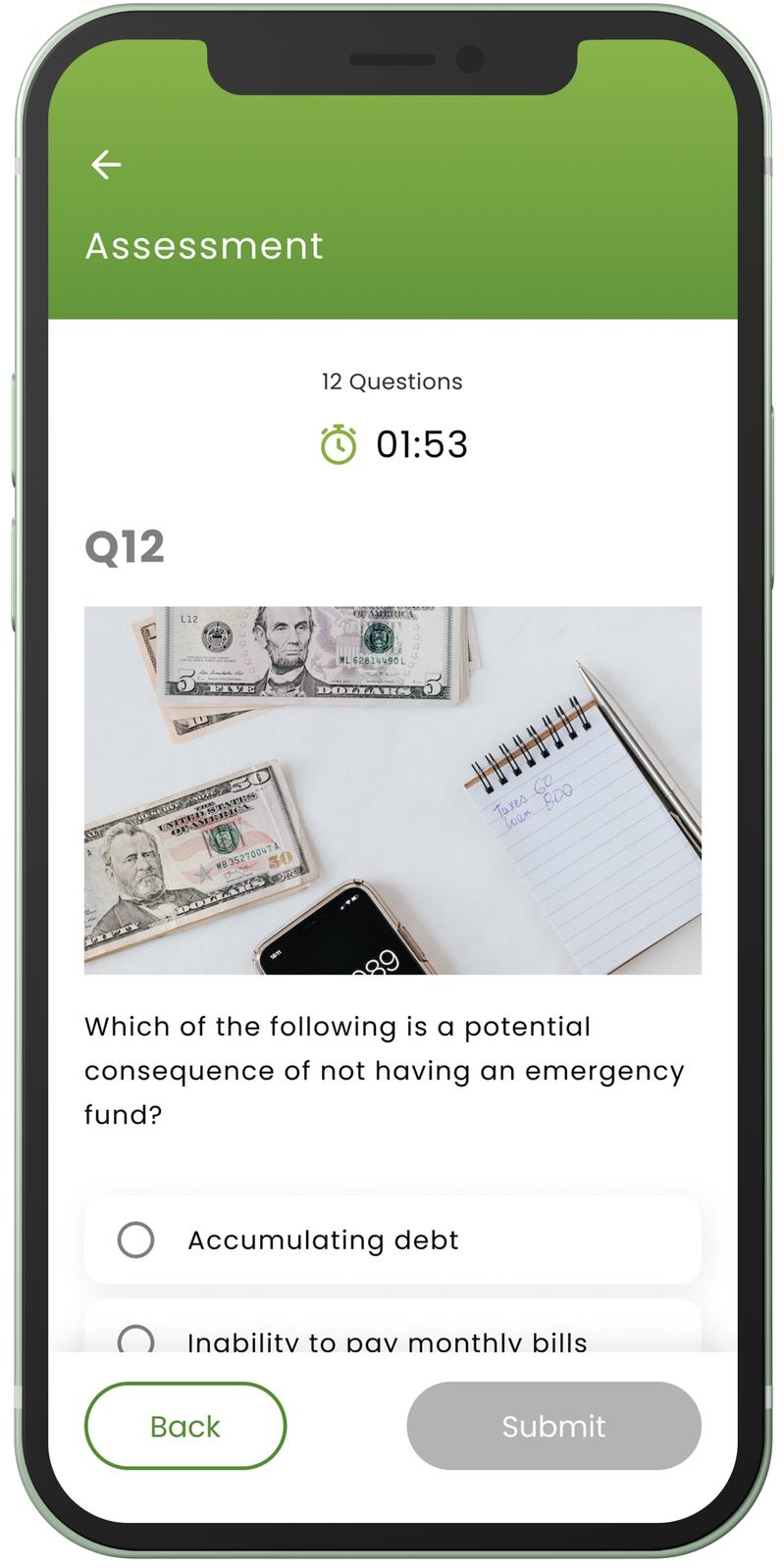
Learning (Primary) User Flow









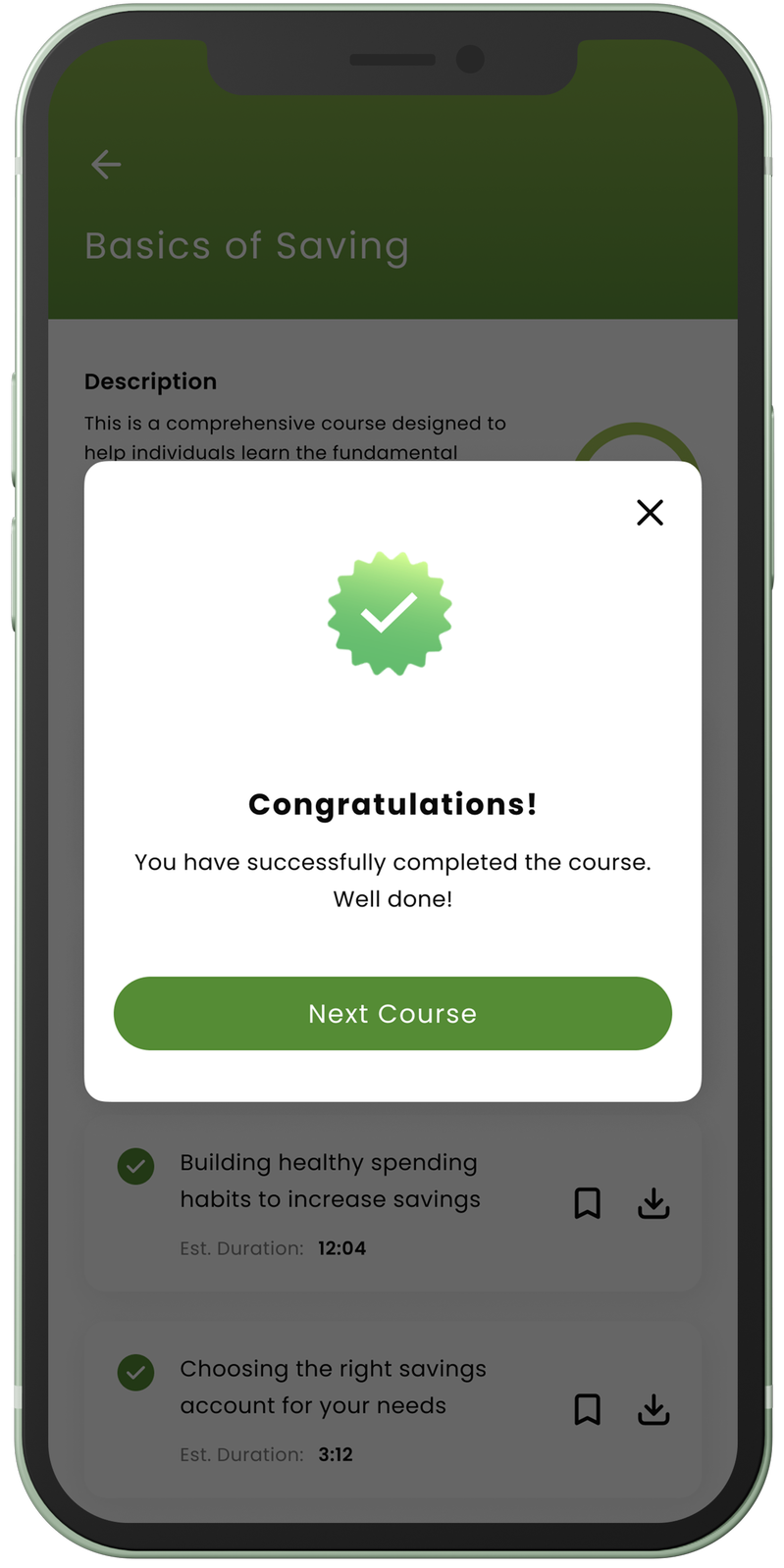
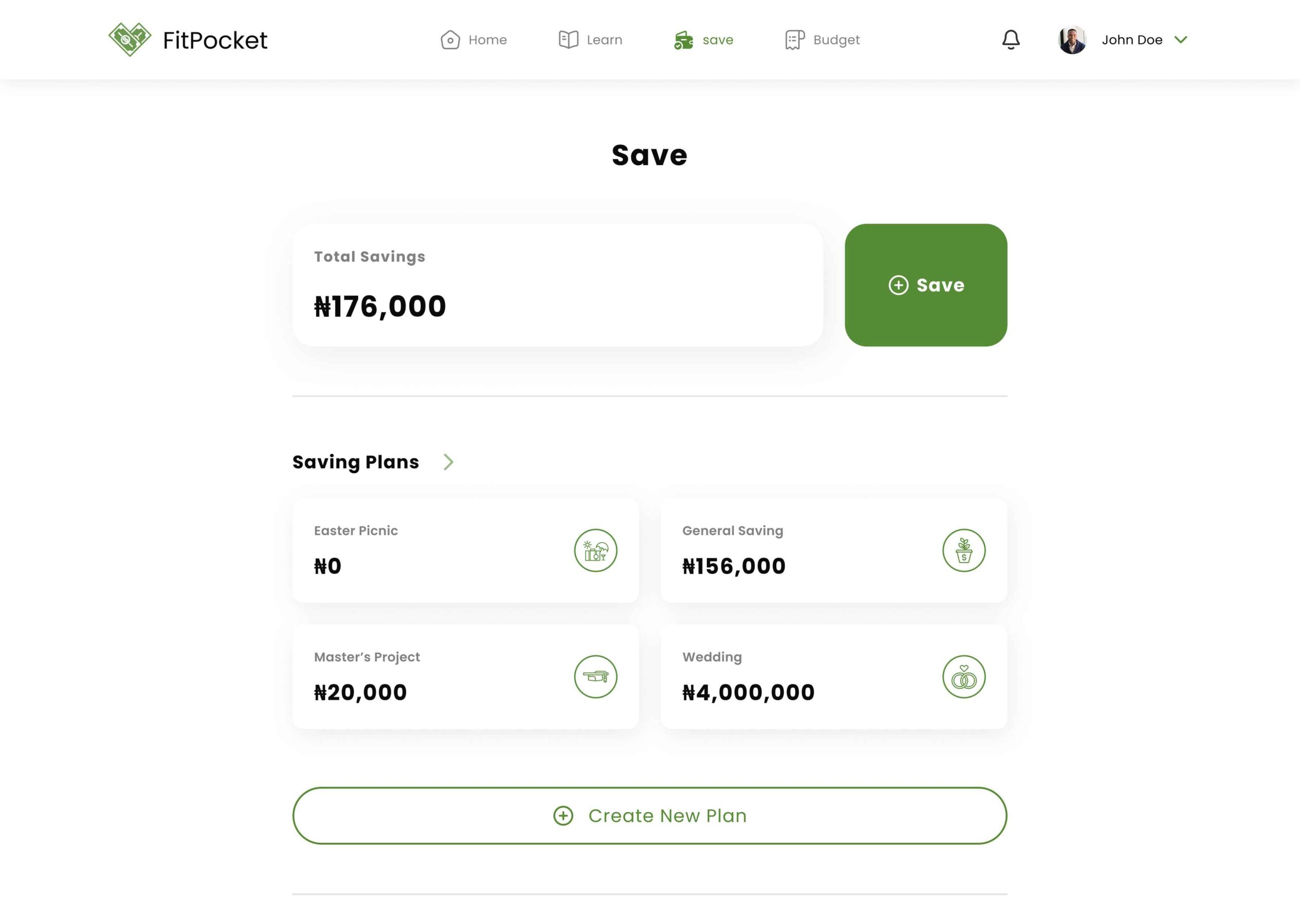
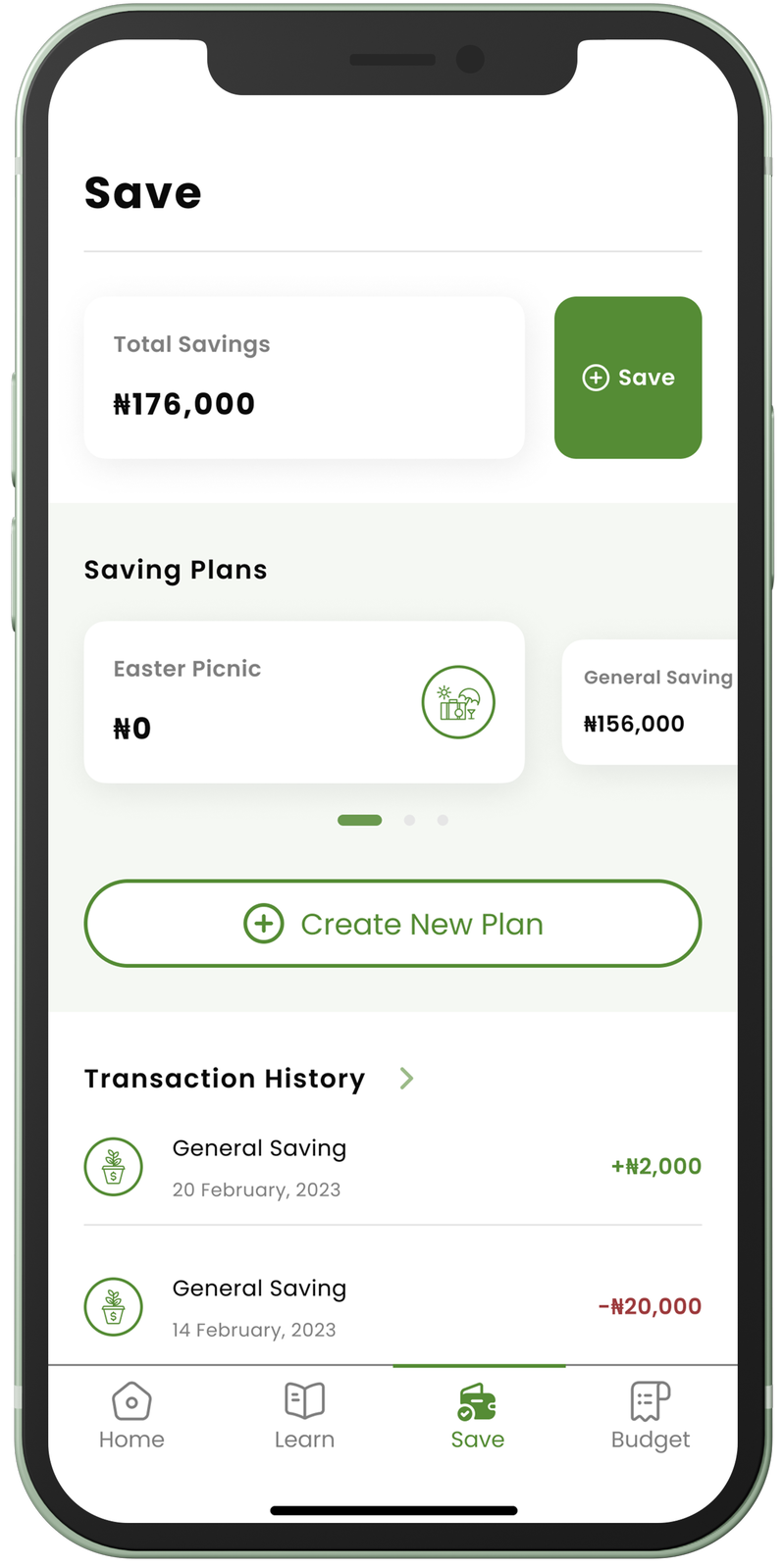
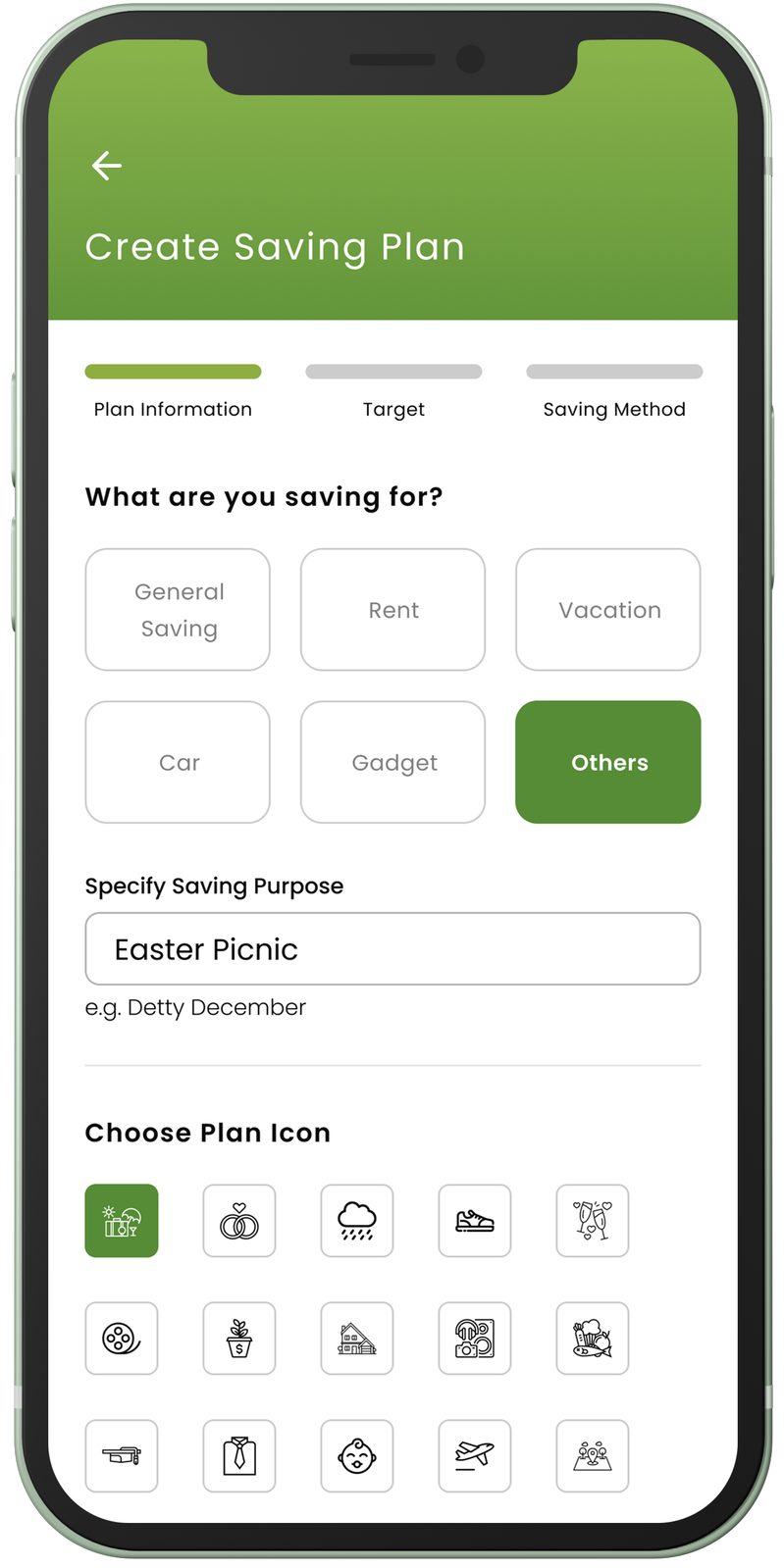
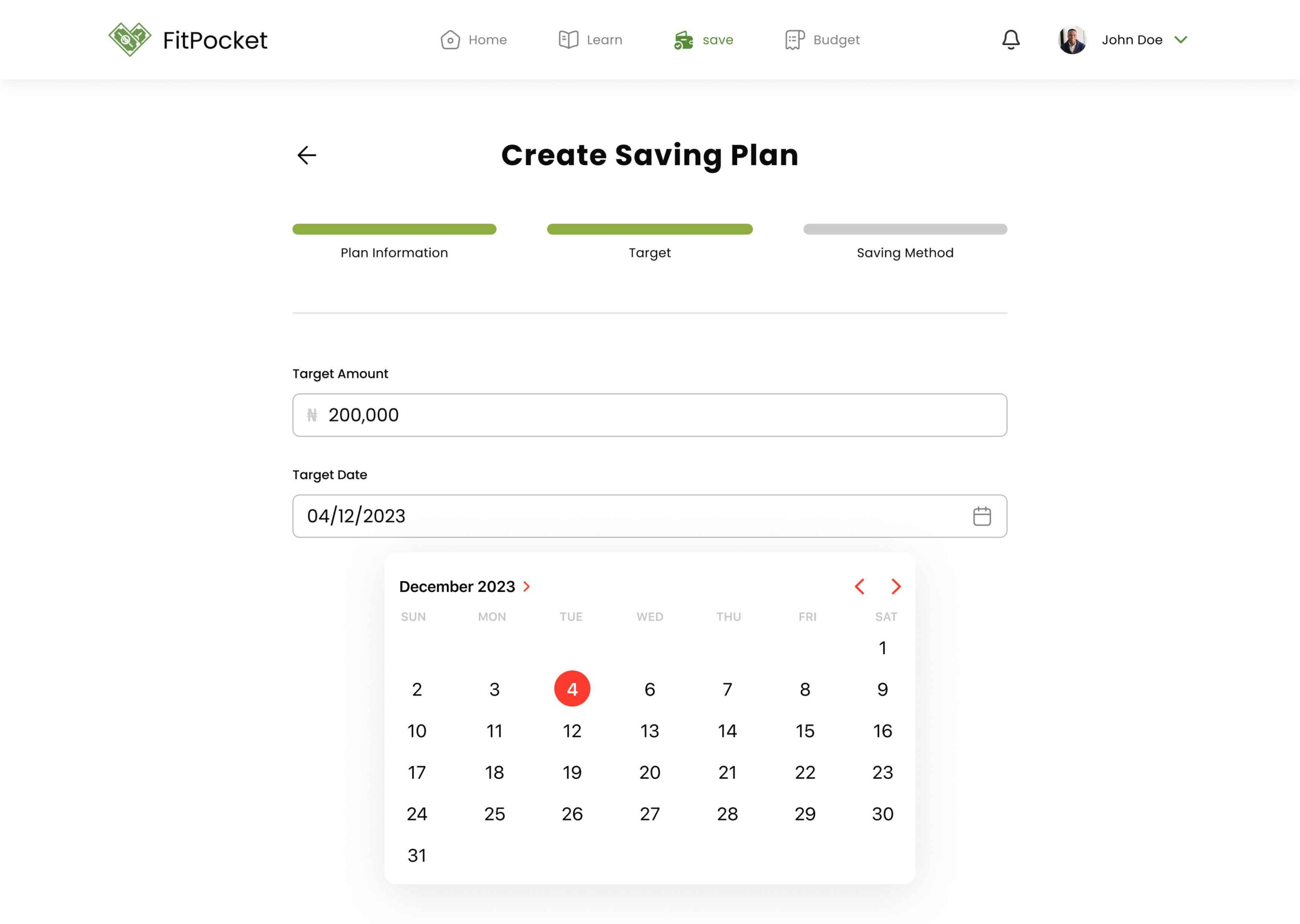
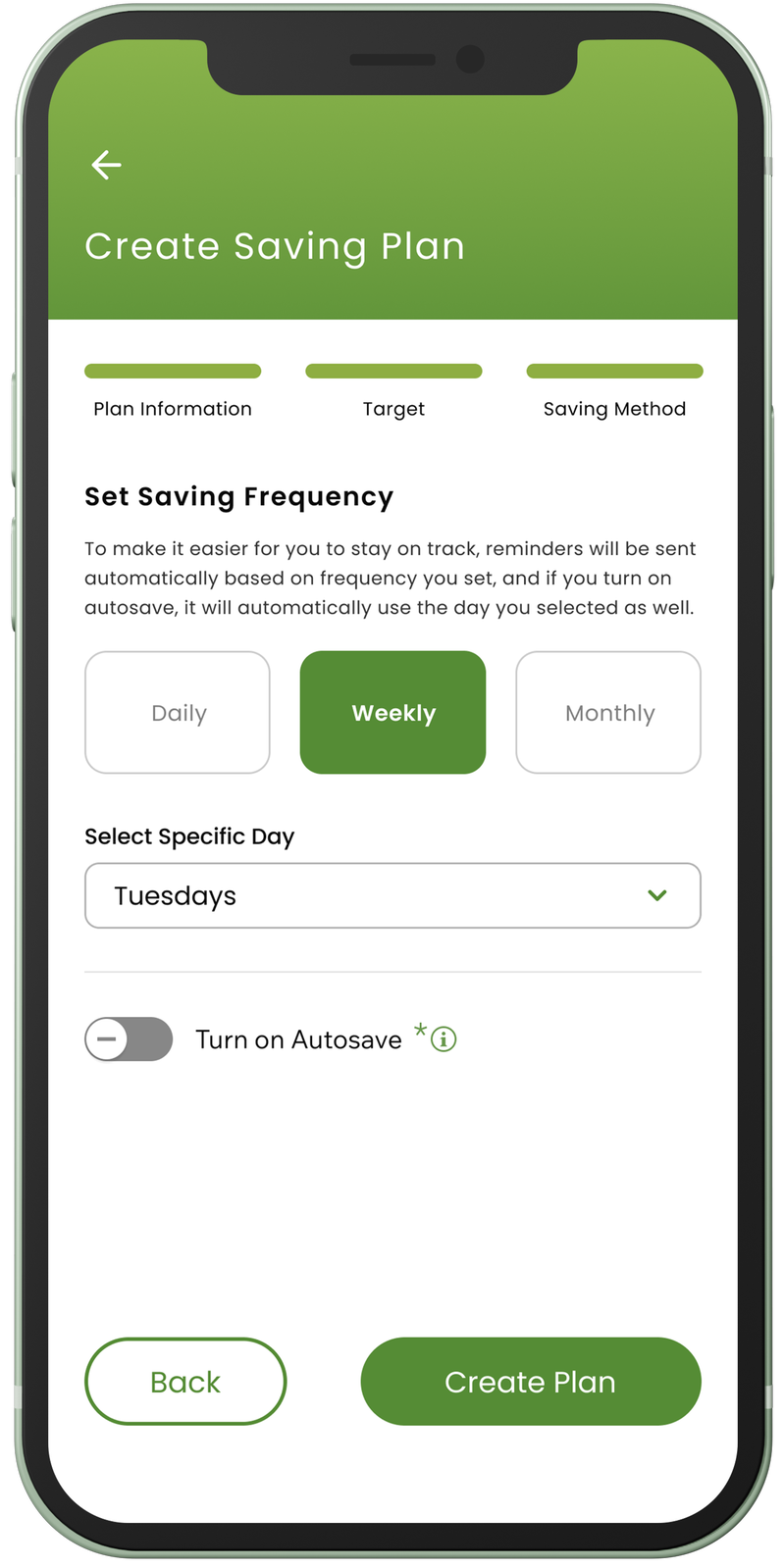
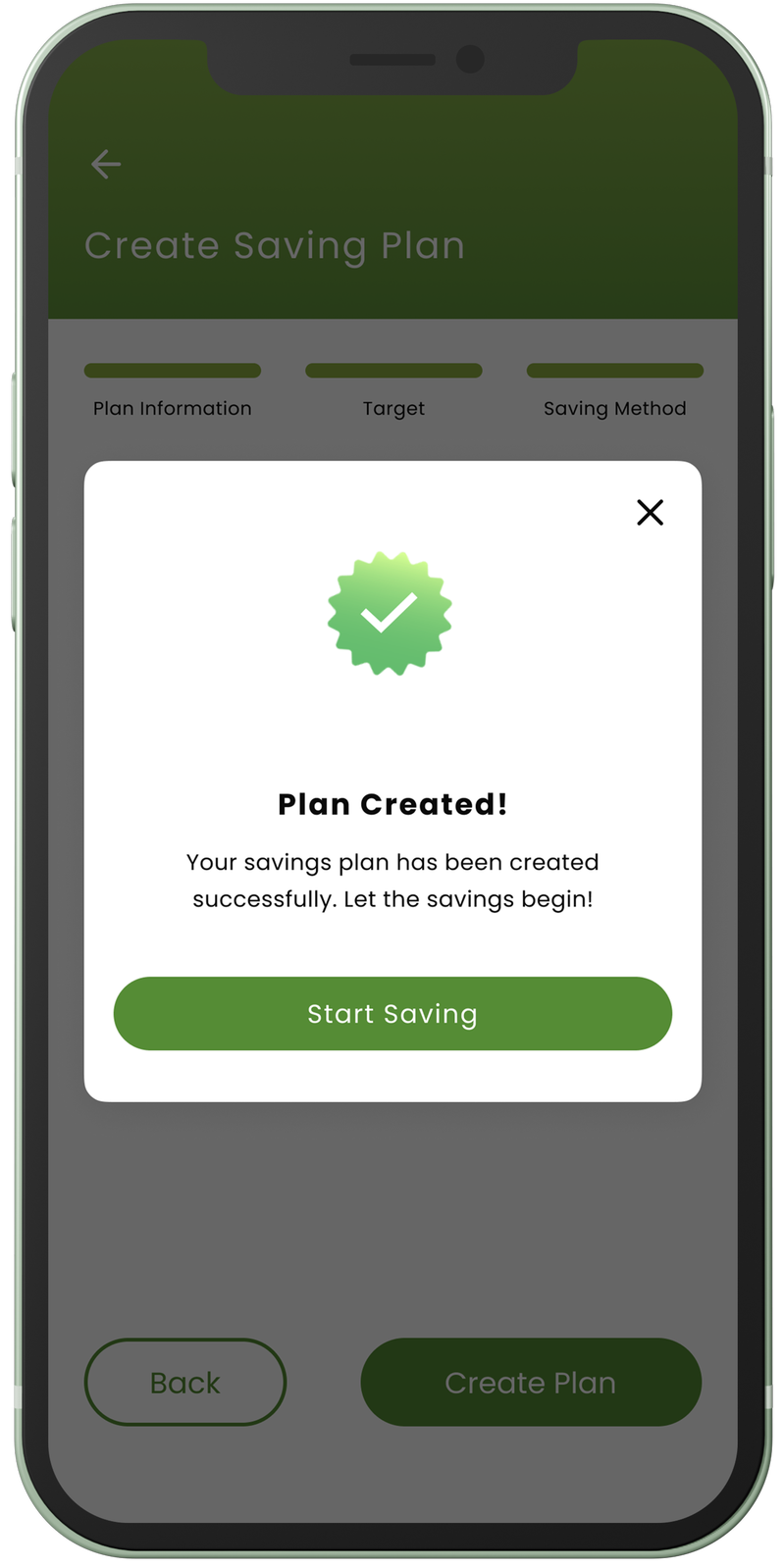
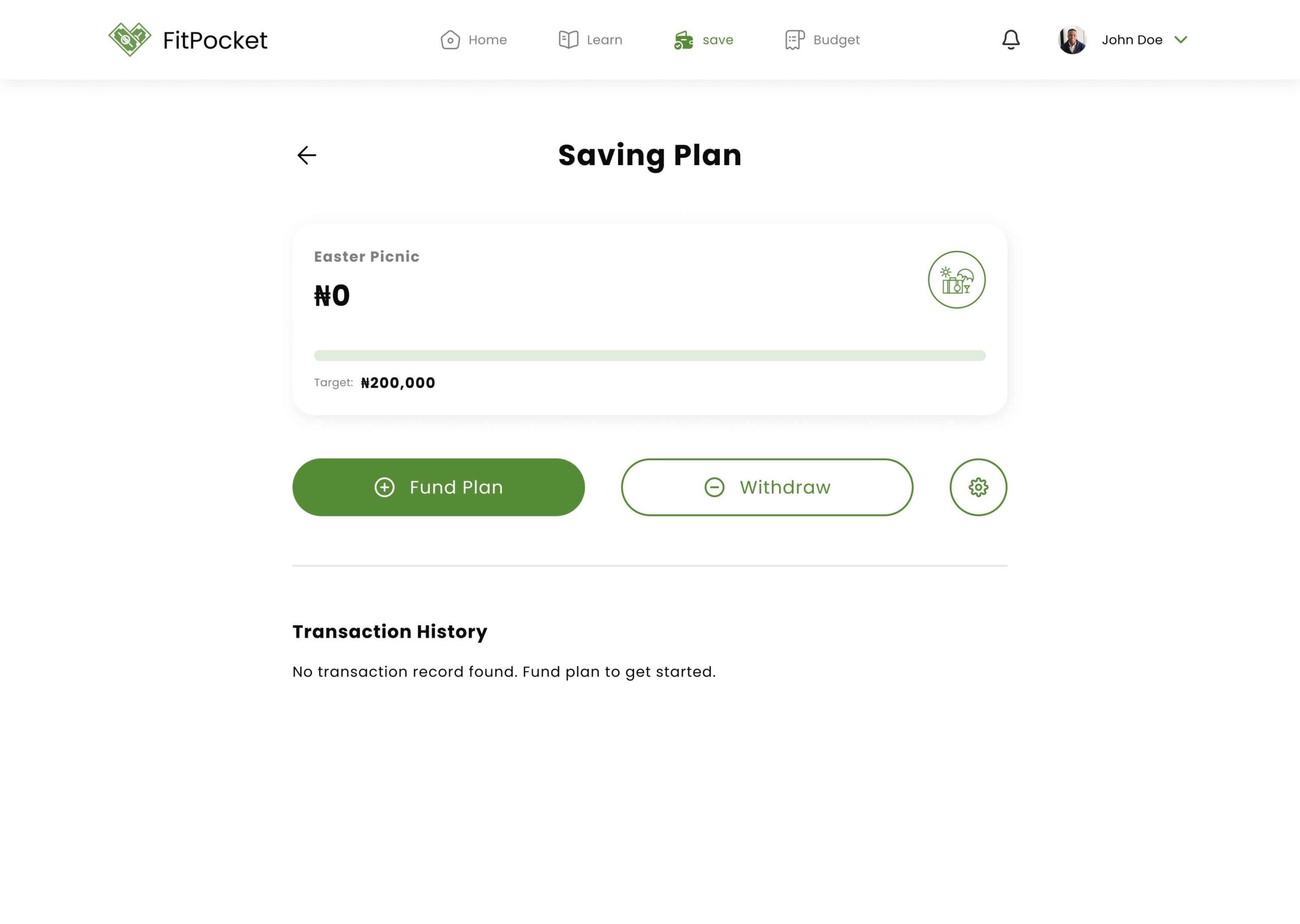
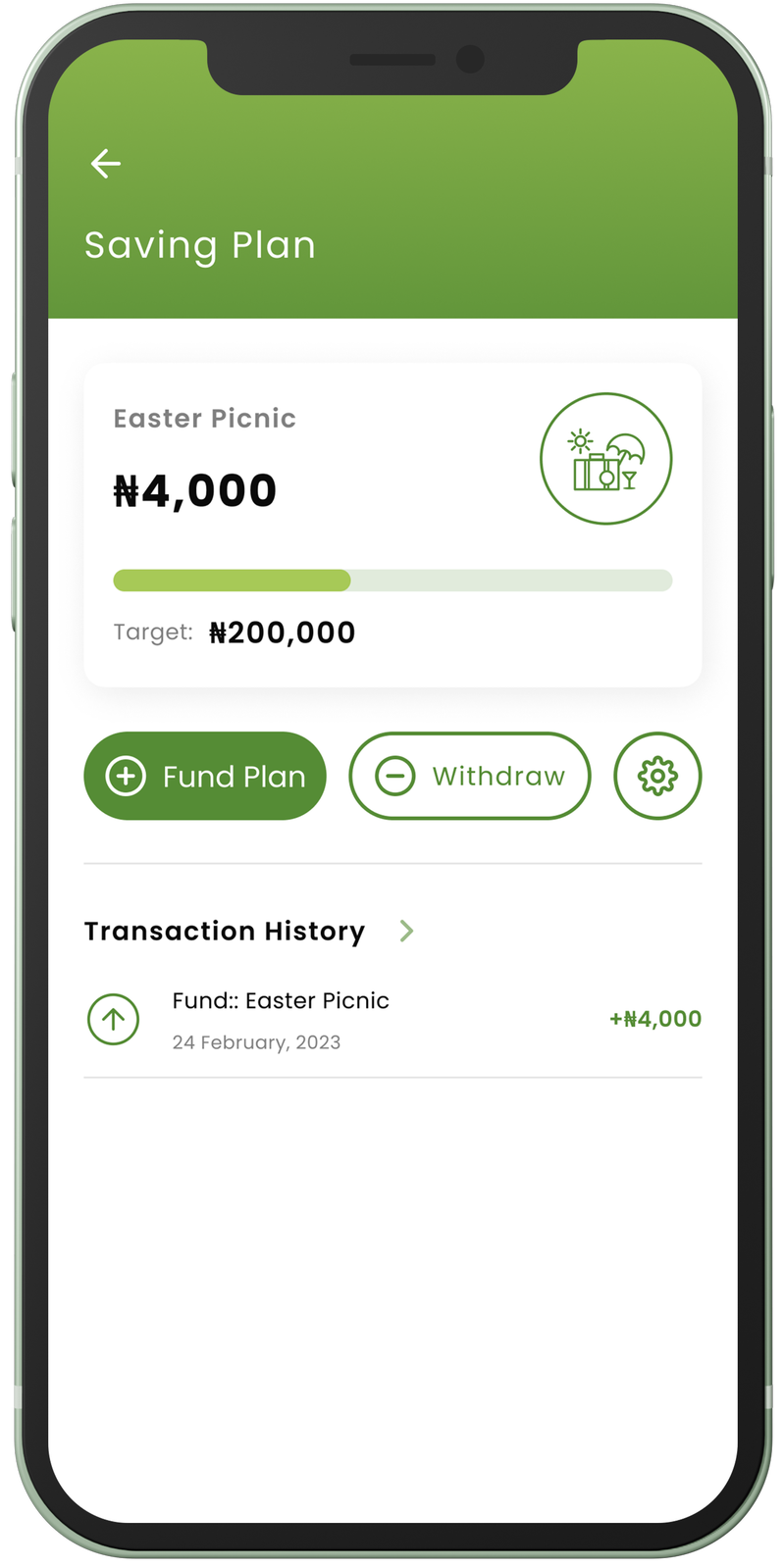
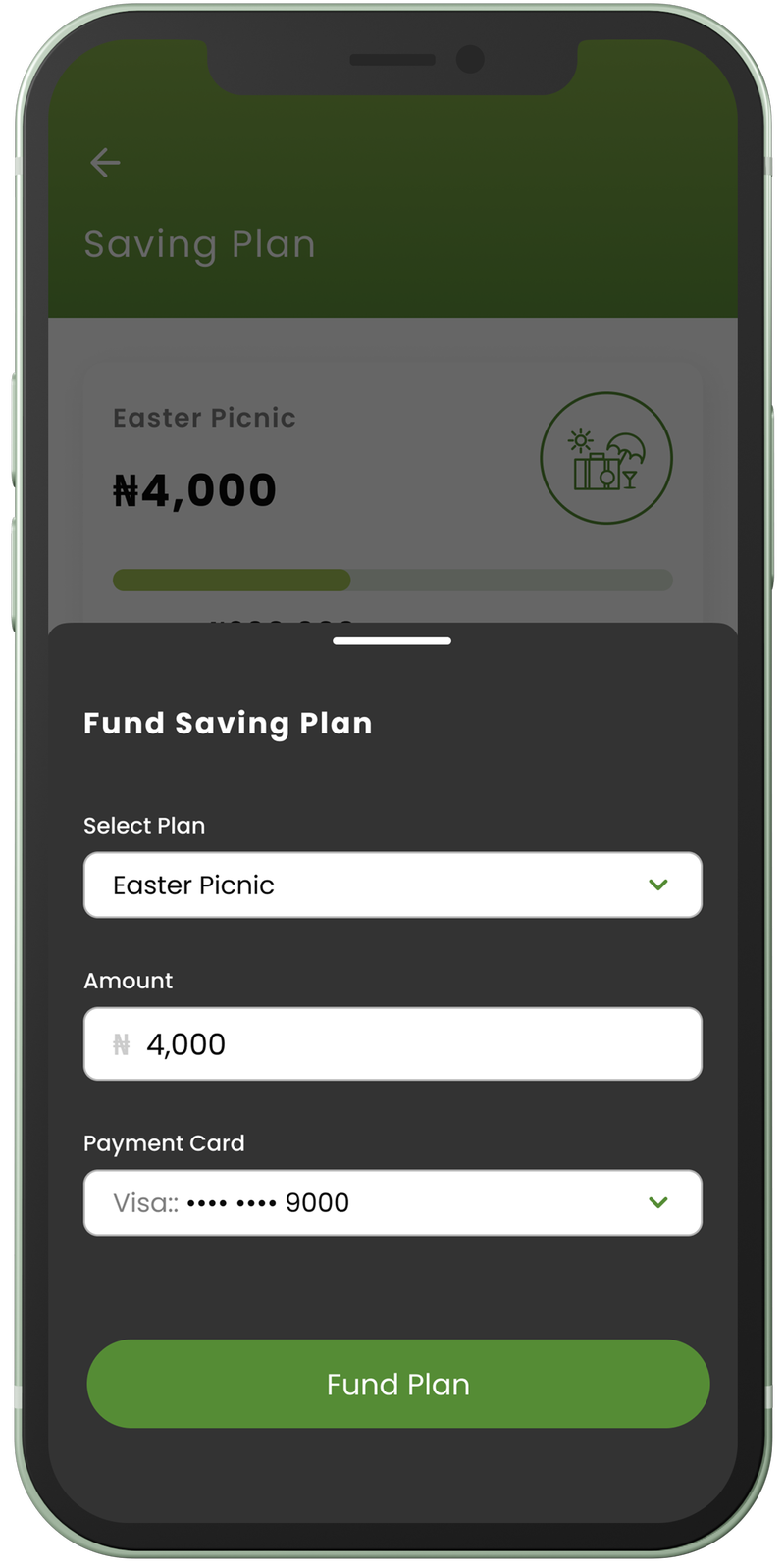
Savings User Flow
Users have the opportunity to develop positive financial habits and apply the concepts they learn by utilizing the in-app saving feature.









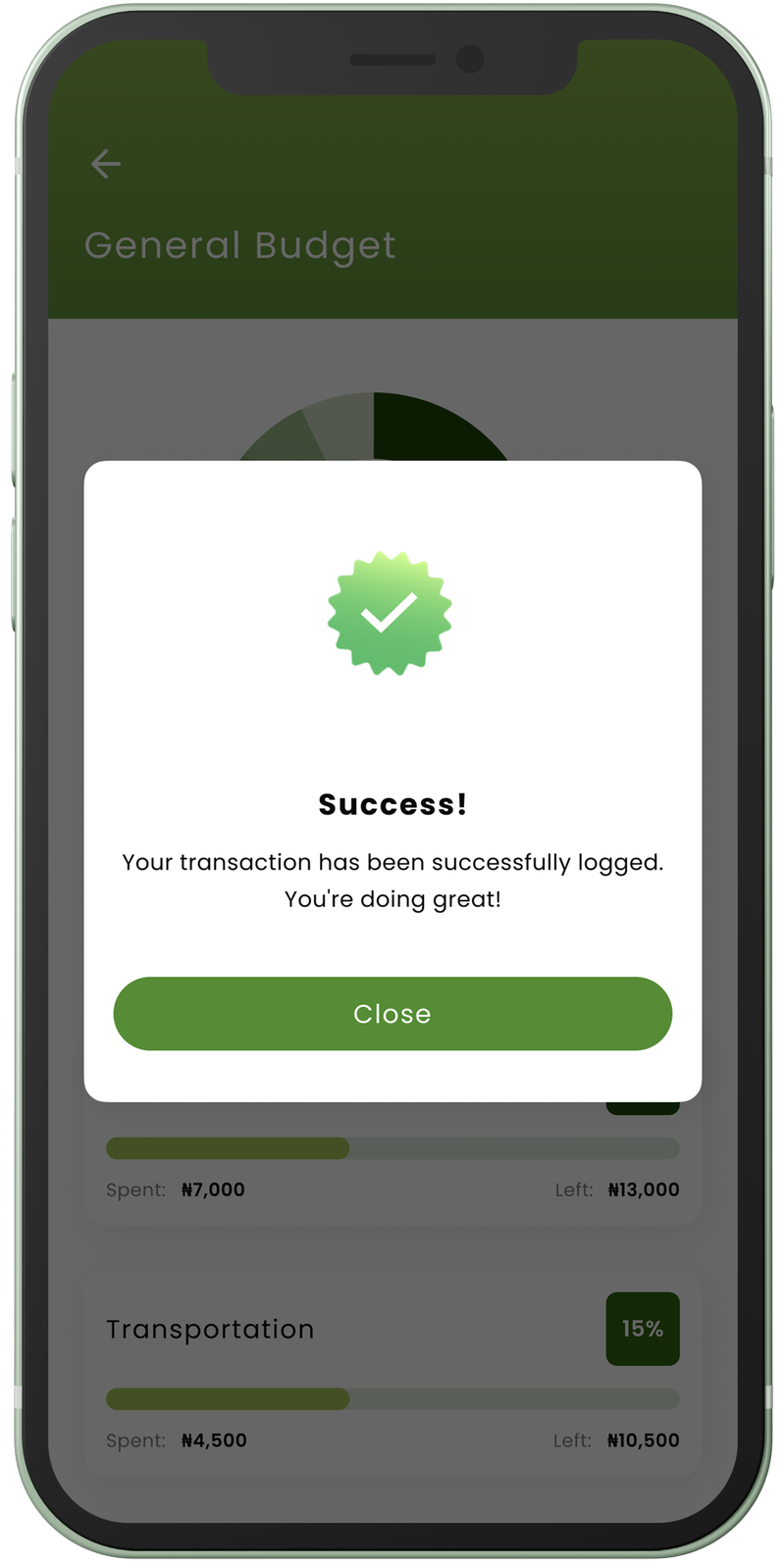
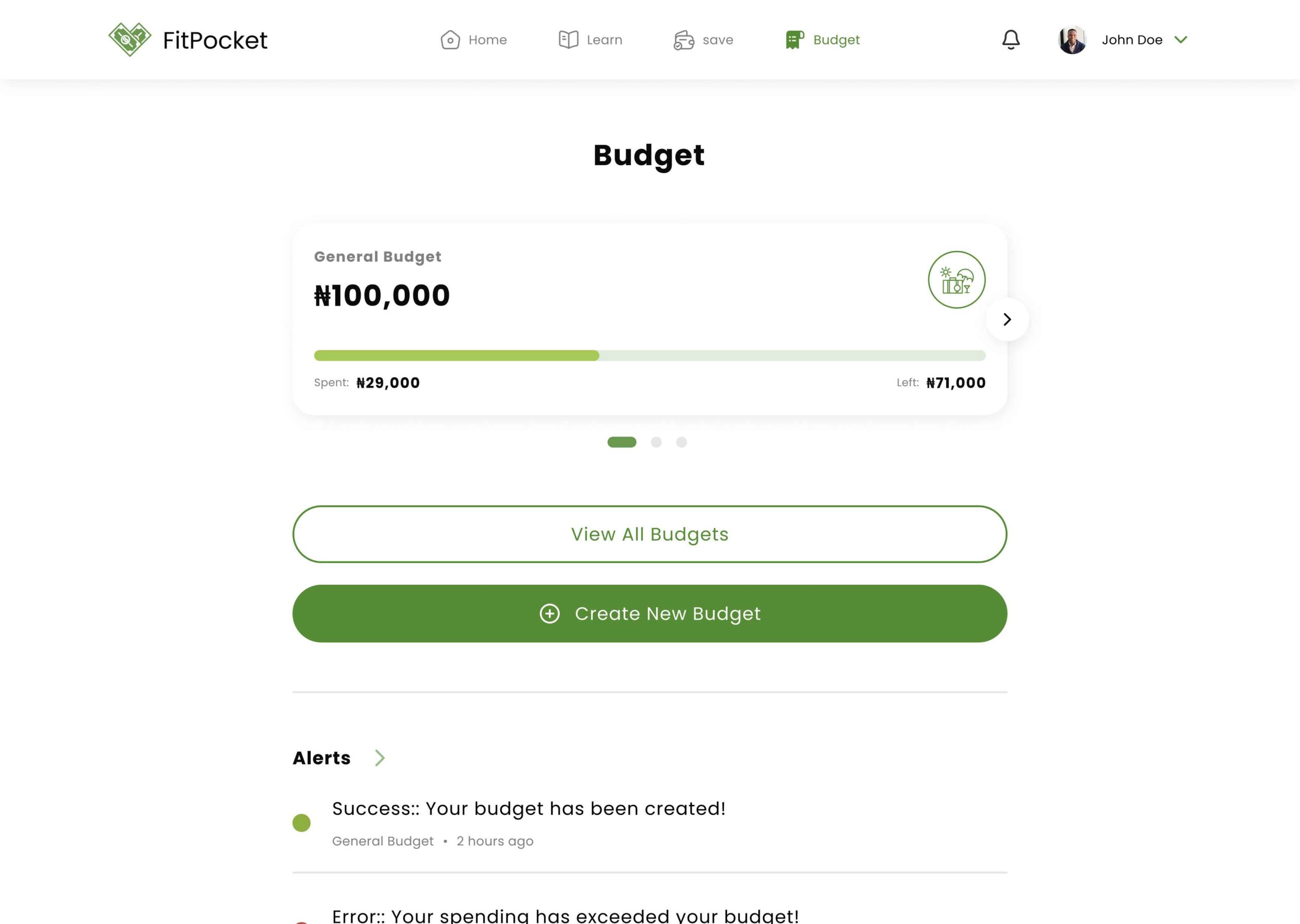
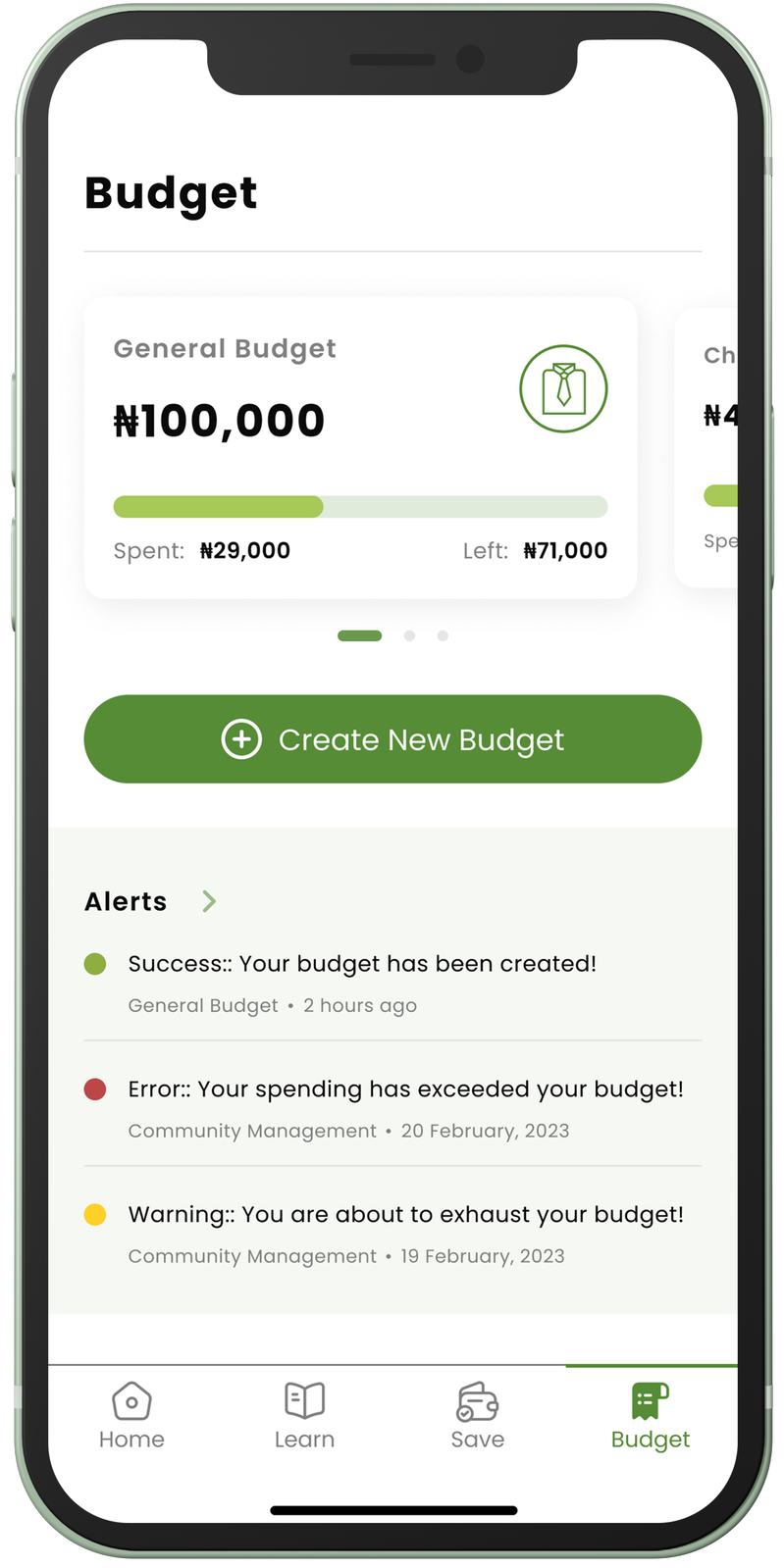
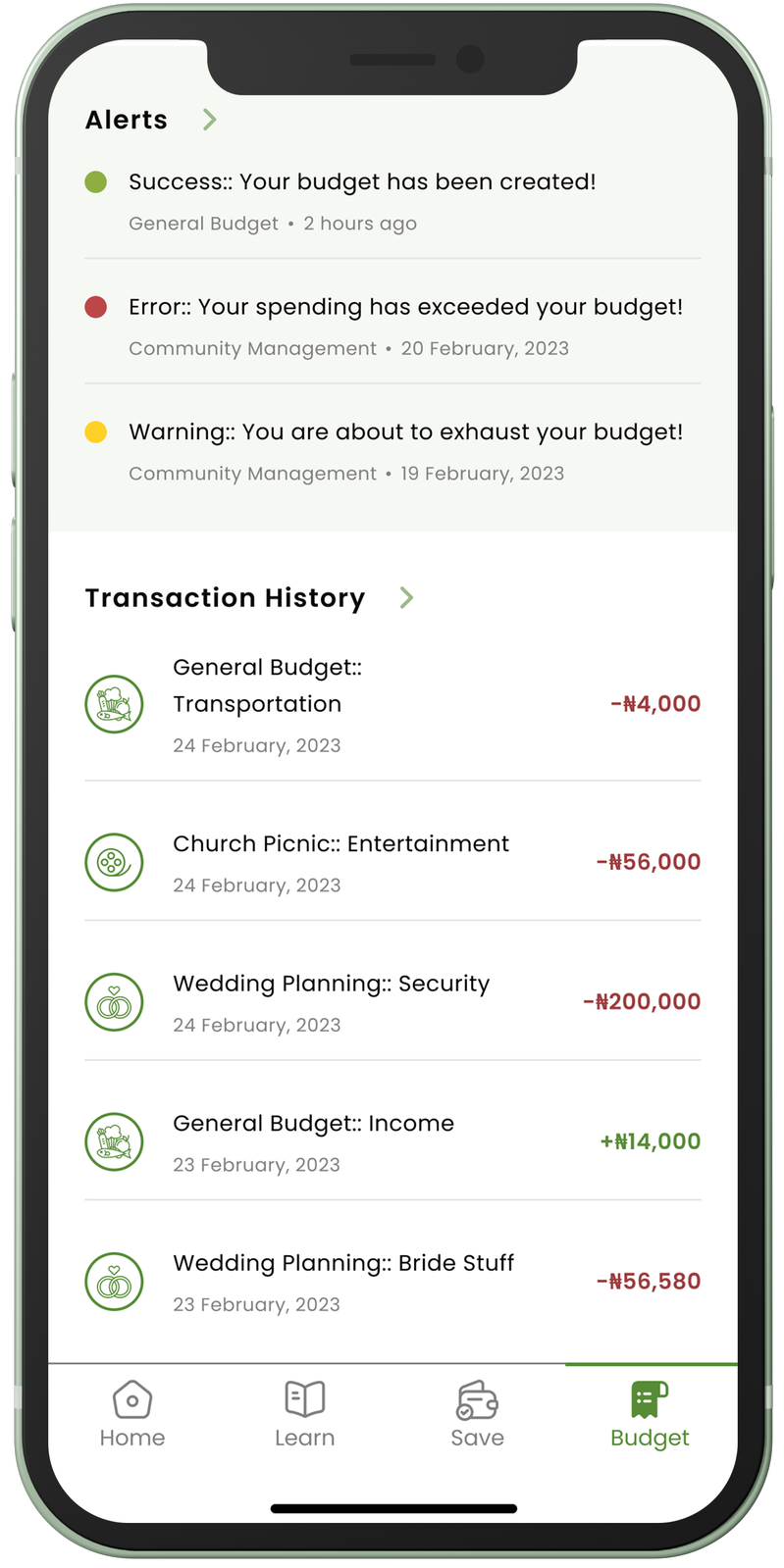
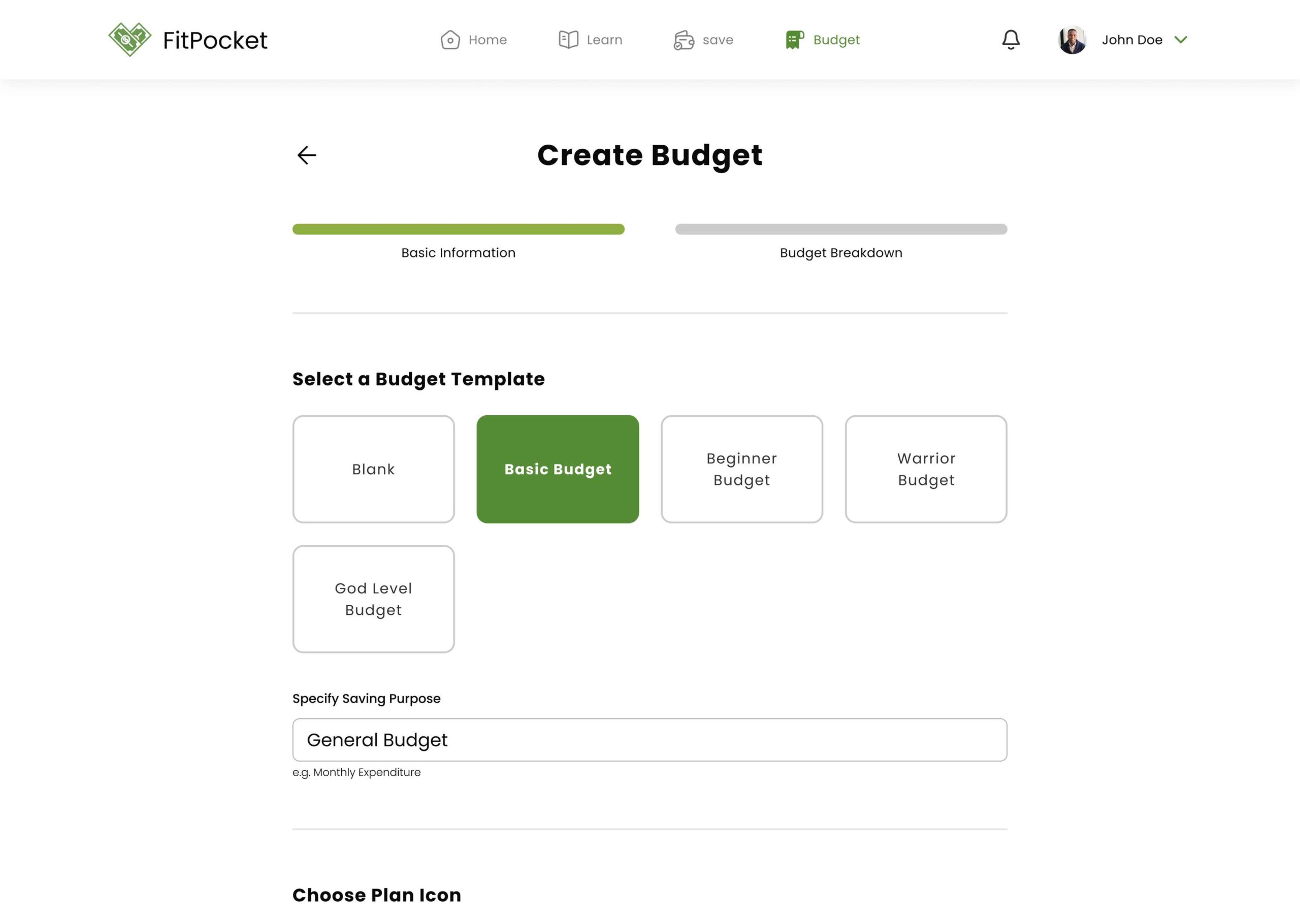
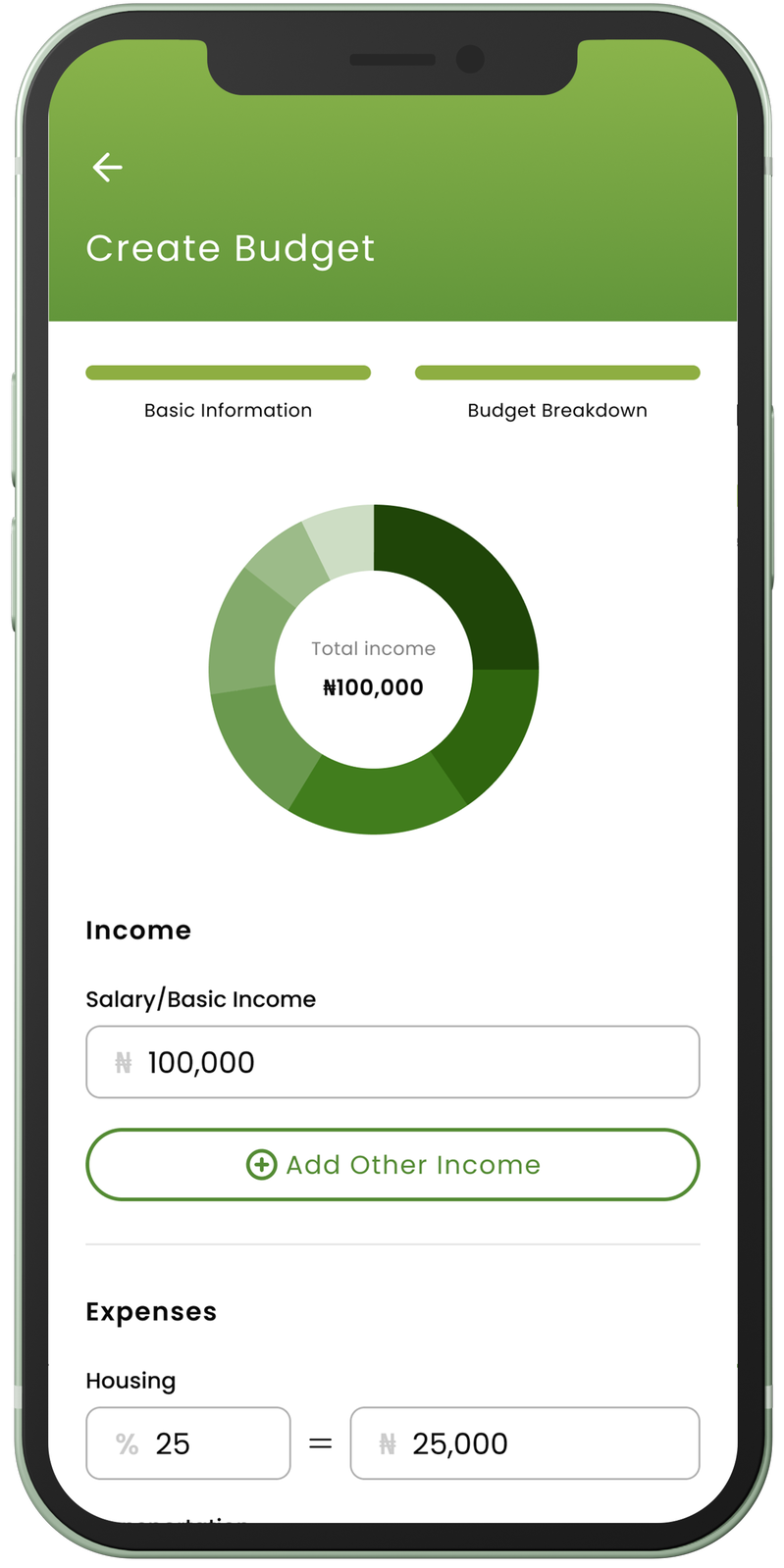
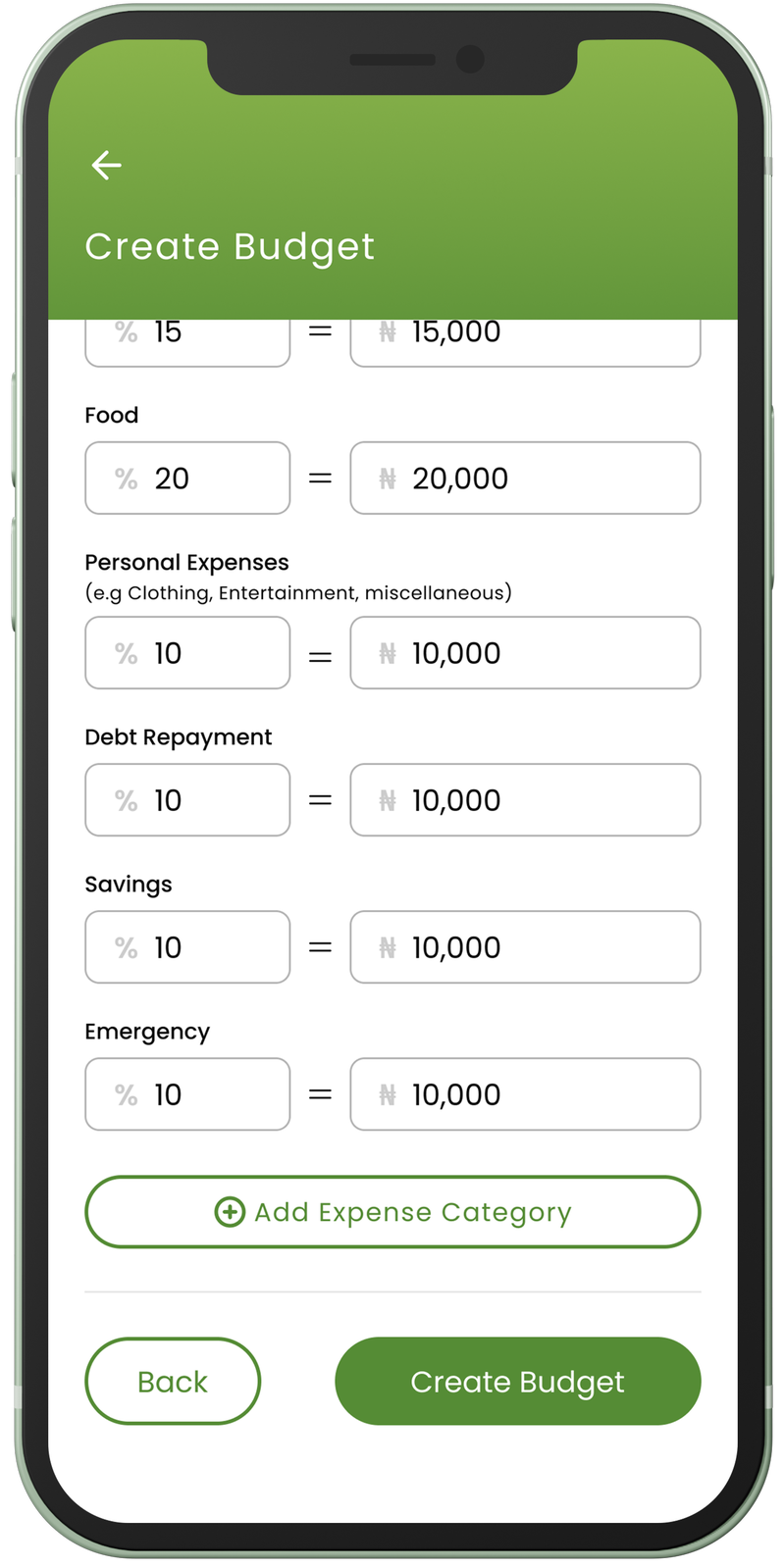
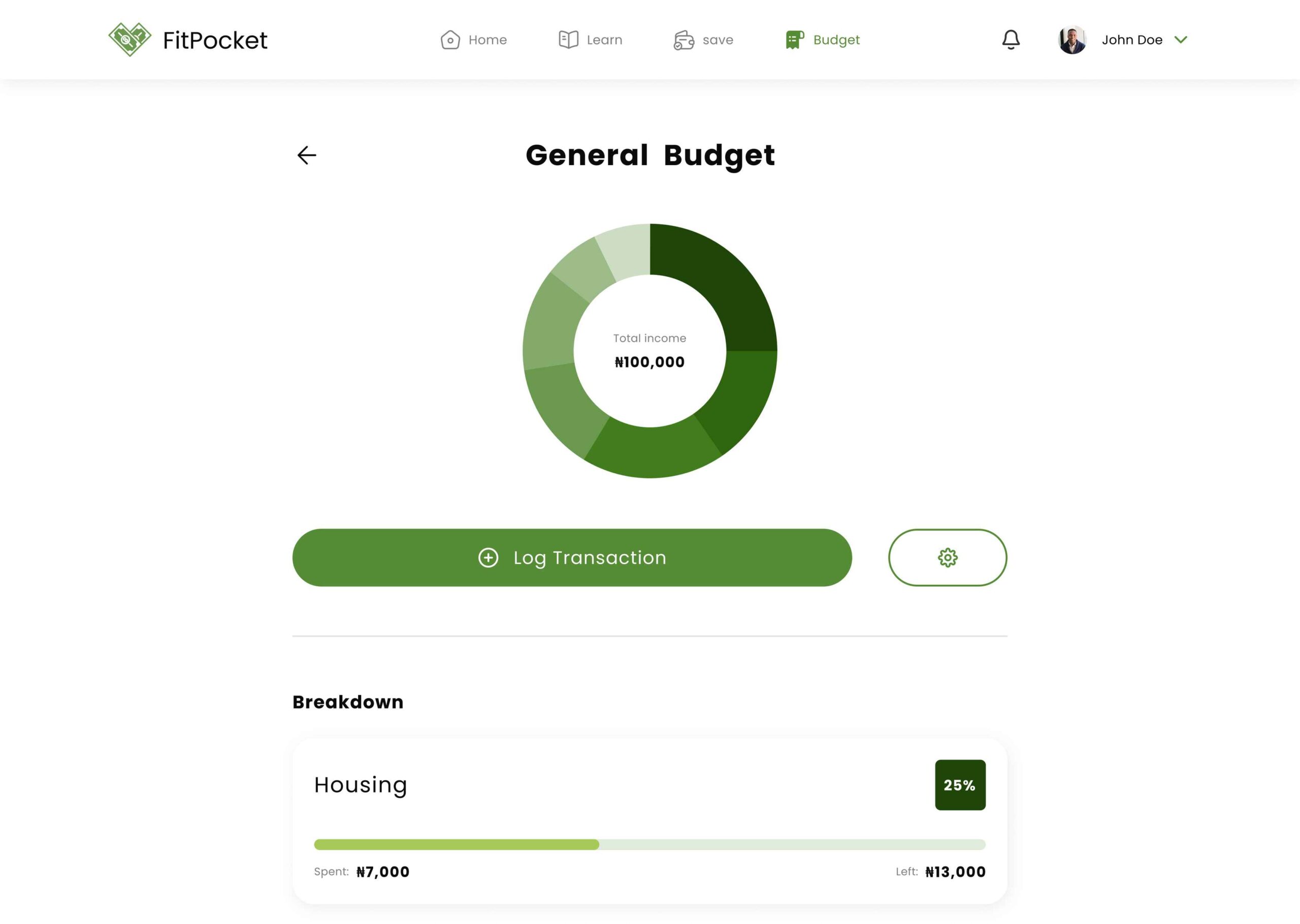
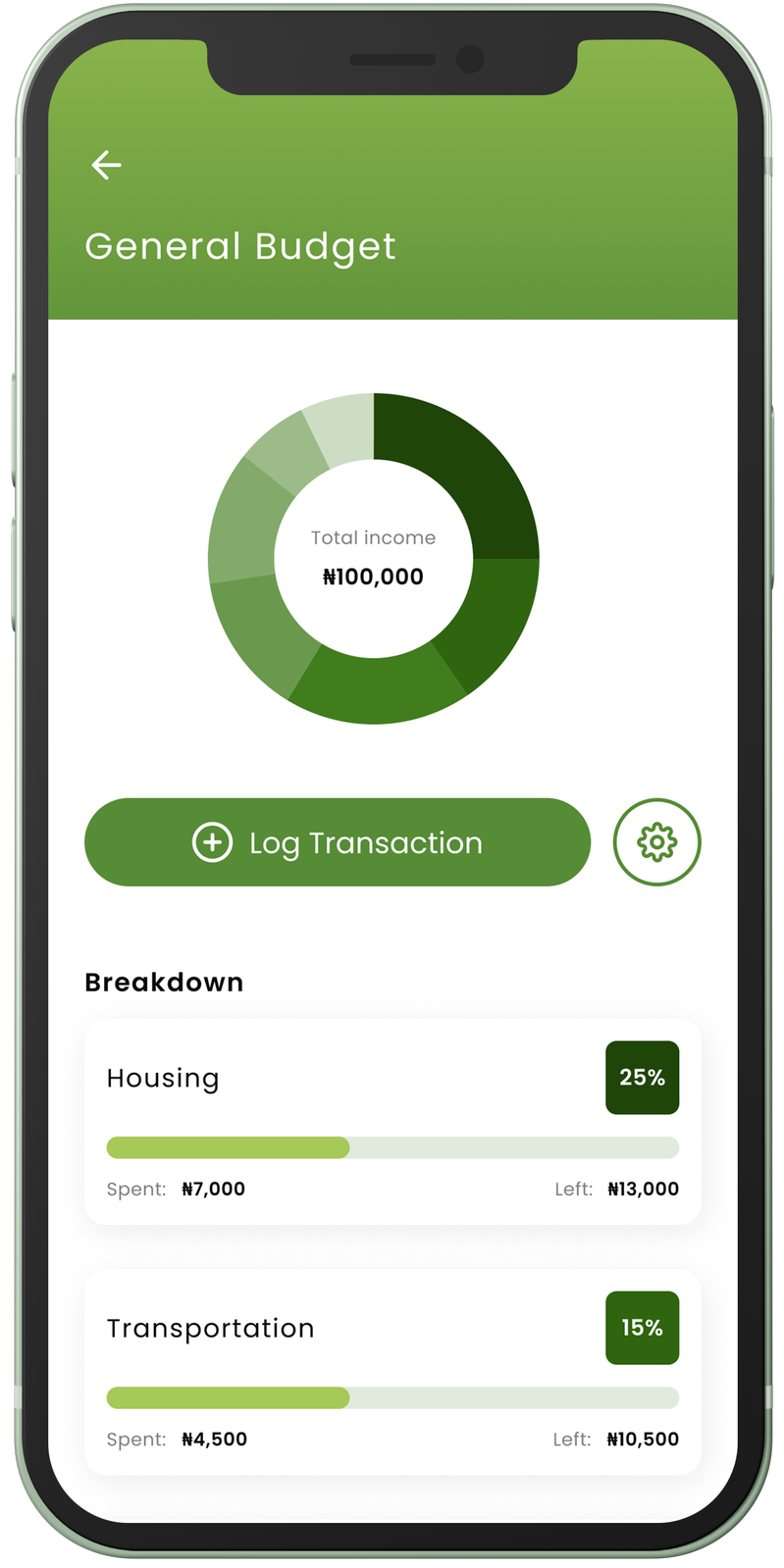
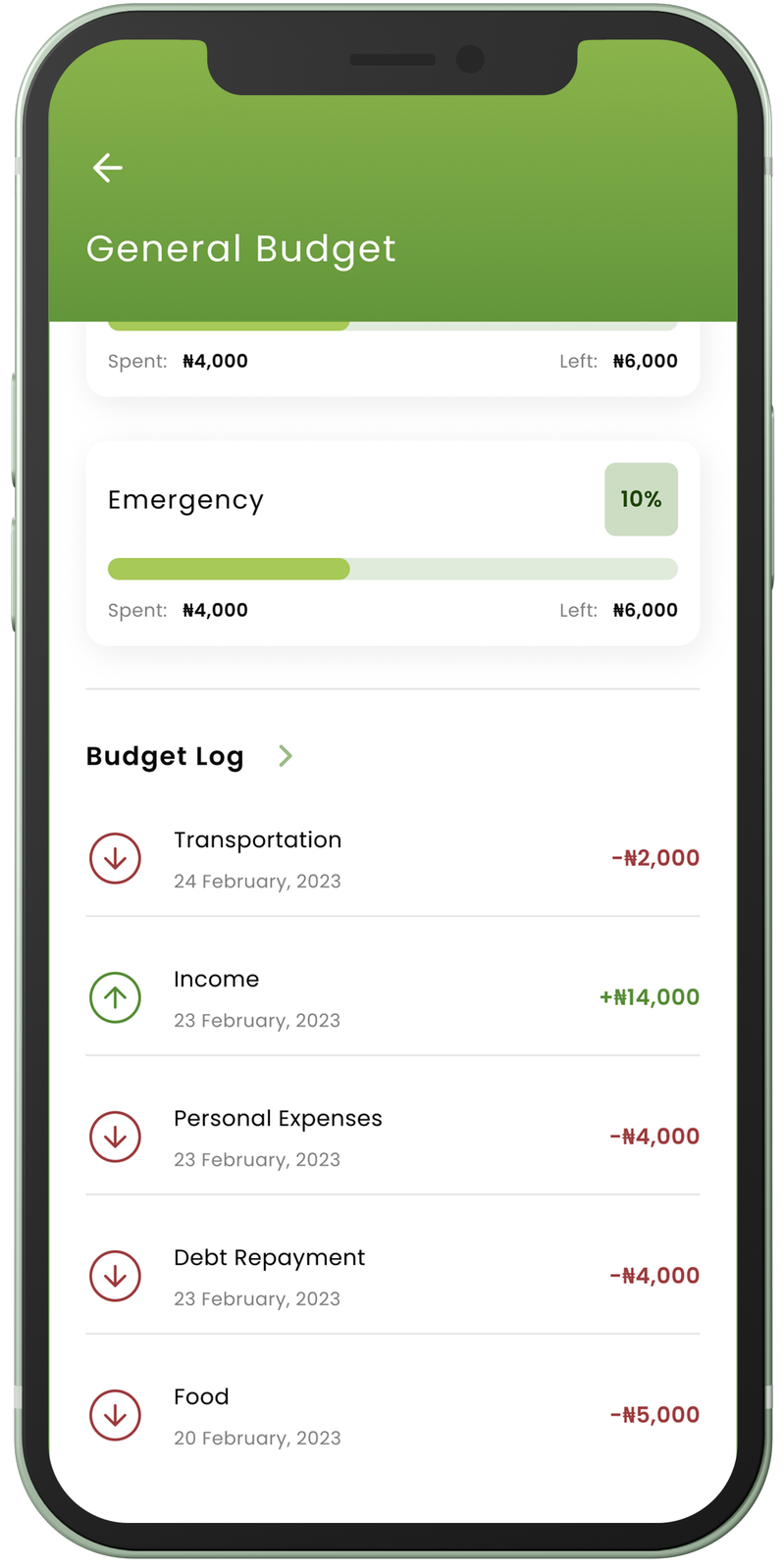
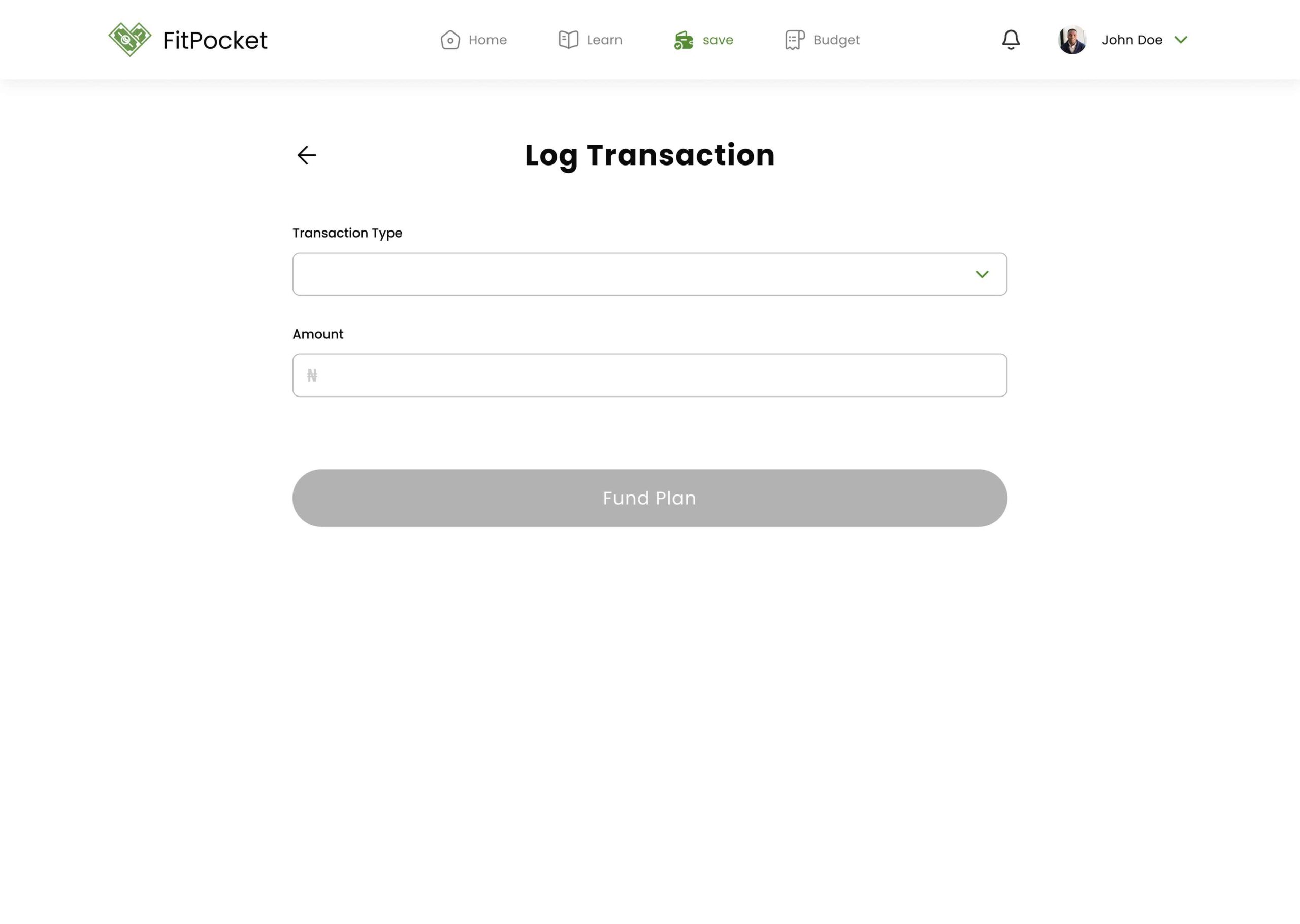
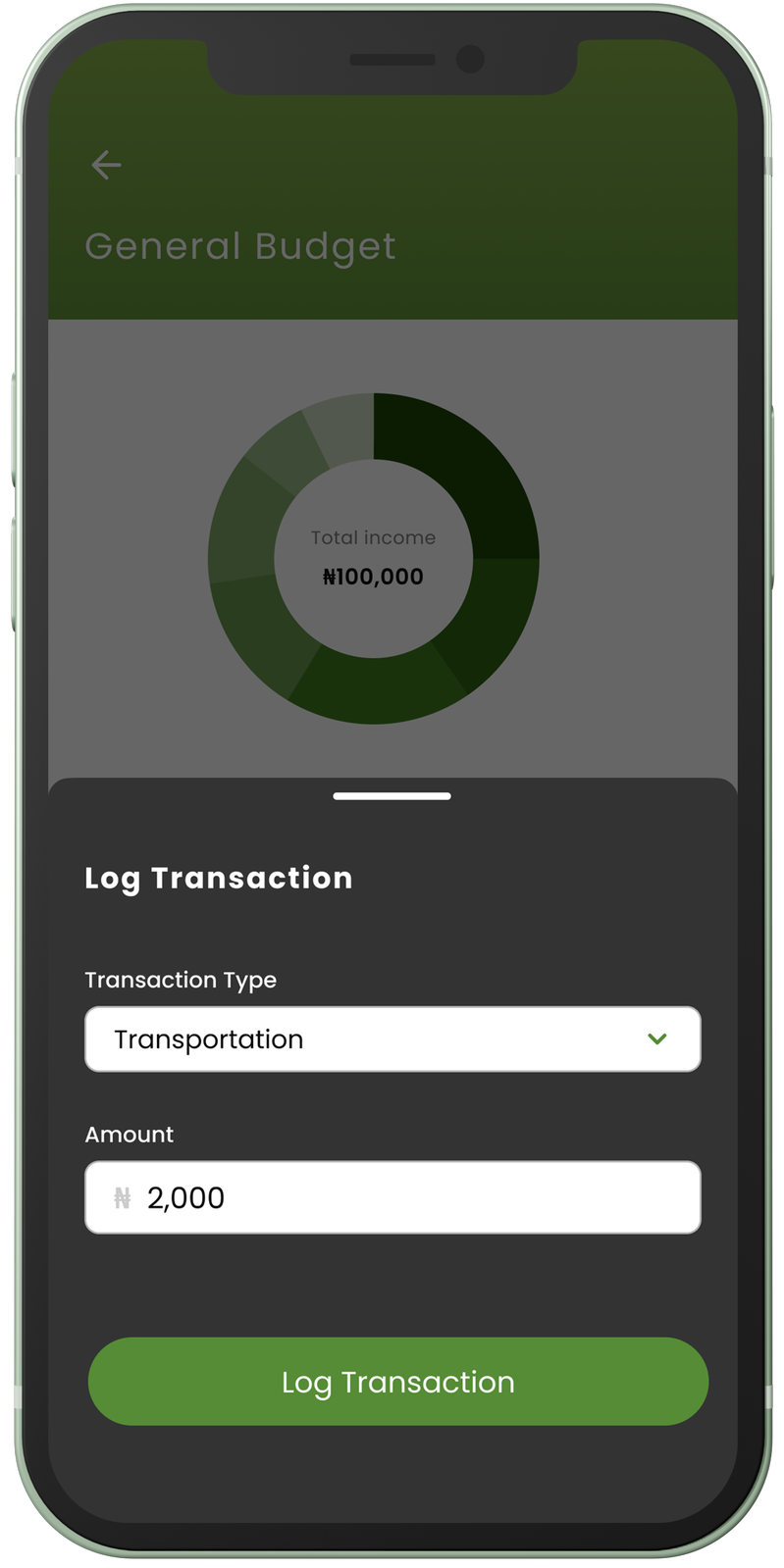
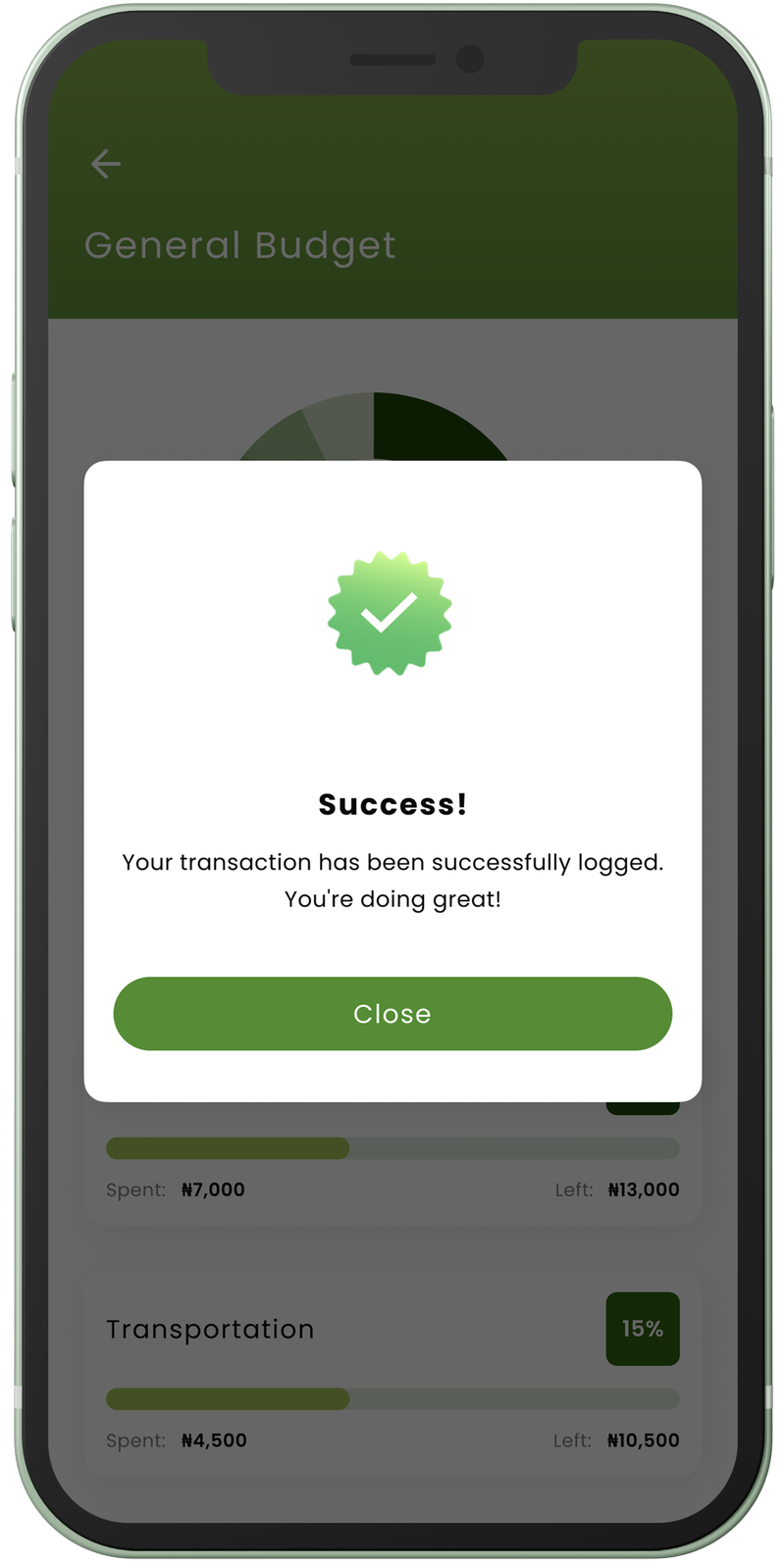
Budgeting User Flow
Our budgeting feature empowers users to establish budgets from scratch or templates, and efficiently monitor their adherence to the budget through the logging of expenses and incomes.












Testing
After completing the app, a second round of usability studies was conducted to gather user feedback on the mobile and web designs, identifying any potential issues that could hinder task performance.
Organizing & Synthesizing the Data
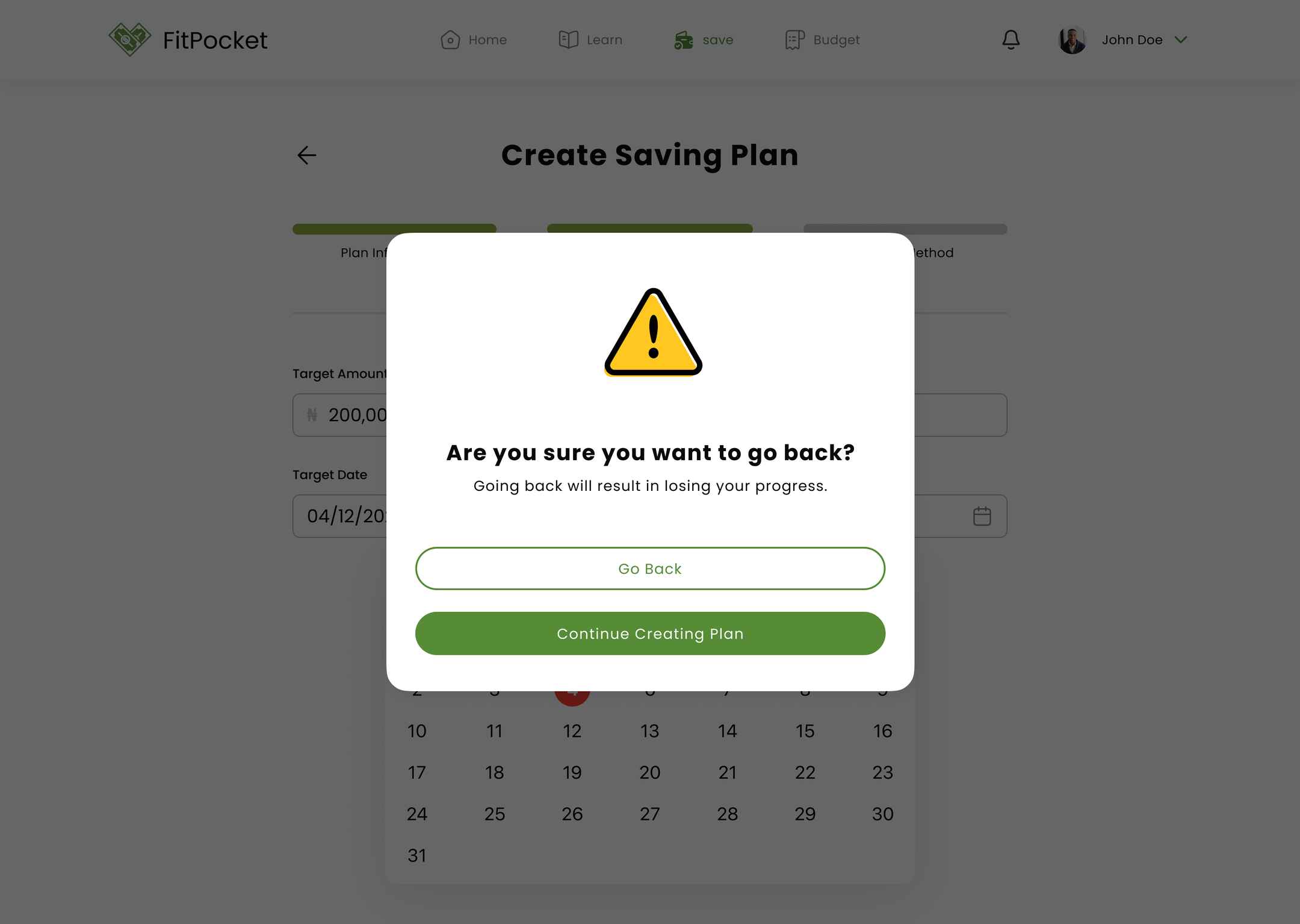
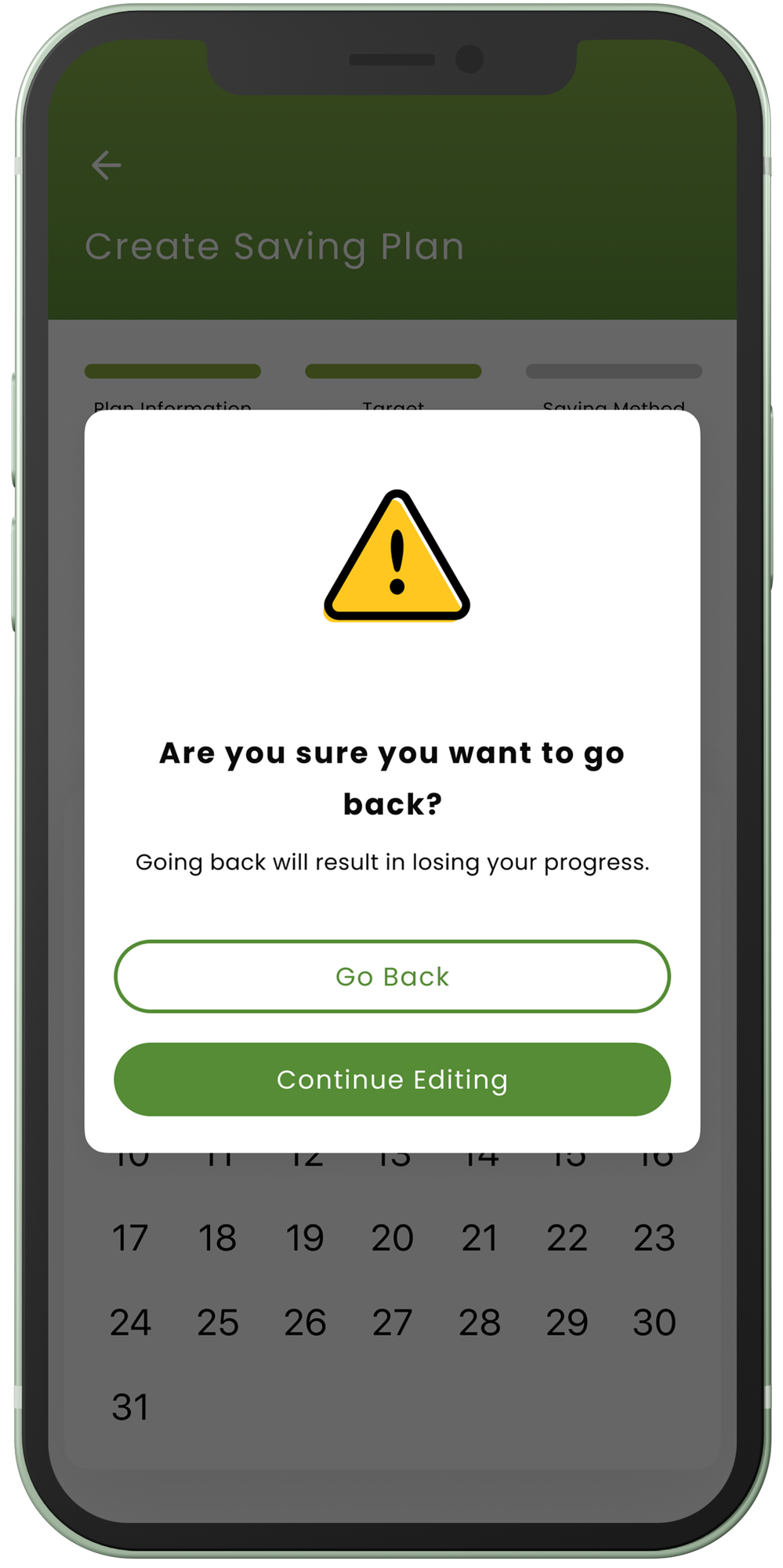
Users reported losing their progress while executing certain tasks due to the confusion between the back button and “return to the previous stage.” To address this issue, a warning overlay was developed to notify users of destructive actions.